|
–§–æ—Ä—É–º –Ý–∞–¥–∏–æ–ö–æ—Ç • –ü—Ä–æ—Å–º–æ—Ç—Ä —Ç–µ–º—ã - –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920
–°–æ–æ–±—â–µ–Ω–∏—è –±–µ–∑ –æ—Ç–≤–µ—Ç–æ–≤ | –ê–∫—Ç–∏–≤–Ω—ã–µ —Ç–µ–º—ã
 
|
–°—Ç—Ä–∞–Ω–∏—Ü–∞ 2 –∏–∑ 12
|
[ –°–æ–æ–±—â–µ–Ω–∏–π: 240 ] |
, , , , ... |
| –ê–≤—Ç–æ—Ä |
–°–æ–æ–±—â–µ–Ω–∏–µ |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –°—Ä –∏—é–Ω 11, 2014 13:41:00 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
|
—Ö–º
—è –∏–Ω–æ–π –∞–ª–≥–æ—Ä–∏—Ç–º –Ω–∞–¥—É–º–∞–ª,–∫–∞–∫ –ø–æ–ª—É—á—É –ñ–ö–ò - –æ–ø—Ä–æ–±—É—é
–º–Ω–µ –Ω–∞–¥–æ –∫—Ä—É–ø–Ω—ã–µ —à—Ä–∏—Ñ—Ç—ã, –æ—Ç 16 —Ç–æ—á–µ–∫
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –°—Ä –∏—é–Ω 11, 2014 23:25:18 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
aleksandr-zh –ø–∏—Å–∞–ª(–∞): —Ö–º
—è –∏–Ω–æ–π –∞–ª–≥–æ—Ä–∏—Ç–º –Ω–∞–¥—É–º–∞–ª,–∫–∞–∫ –ø–æ–ª—É—á—É –ñ–ö–ò - –æ–ø—Ä–æ–±—É—é
–º–Ω–µ –Ω–∞–¥–æ –∫—Ä—É–ø–Ω—ã–µ —à—Ä–∏—Ñ—Ç—ã, –æ—Ç 16 —Ç–æ—á–µ–∫ –ï—Å–ª–∏ –Ω—É–∂–Ω–æ –≤—ã–≤–æ–¥–∏—Ç—å —à—Ä–∏—Ñ—Ç —Å —à–∏—Ä–∏–Ω–æ–π –∫—Ä–∞—Ç–Ω–æ–π 8-–º–∏ —Ç–∞—á–∫–∞–º (8,16,24,32), —Ç–æ –±—É—Ñ–µ—Ä –Ω–µ –Ω—É–∂–µ–Ω... –º–æ–∂–Ω–æ –≤—ã–≤–æ–¥–∏—Ç—å –ø—Ä—è–º –≤ –¥–∏—Å–ø–ª–µ–π... –ù–æ –µ—Å–ª–∏ –±—É–¥—É—Ç —à—Ä–∏—Ñ—Ç—ã —Å —à–∏—Ä–∏–Ω–æ–π –Ω–µ –∫—Ä–∞—Ç–Ω–æ–π 8-–º–∏, —Ç–æ –ø—Ä–∏–¥–µ—Ç—Å—è —á–µ—Ä–µ–∑ –±—É—Ñ–µ—Ä.....
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
shuaa

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 17, 2014 19:10:44 |
|
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –í—Ç –∏—é–Ω 17, 2014 19:04:28
–°–æ–æ–±—â–µ–Ω–∏–π: 1
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 1
|
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫ –ø–∏—Å–∞–ª(–∞): –Ý–∞–¥, —á—Ç–æ —ç—Ç–æ—Ç –¥–∏—Å–ø–ª–µ–π –ø—Ä–∏–æ–±—Ä–µ–ª —Ç–∞–∫—É—é –ø–æ–ø—É–ª—è—Ä–Ω–æ—Å—Ç—å. –ï—Å—Ç—å –¥–∞–∂–µ —Å—Ç–∞—Ç—å—è –Ω–∞ —Ö–∞–±—Ä–µ http://habrahabr.ru/post/213459/. –ü–æ–ø—ã—Ç–∞–ª—Å—è –ø–æ –Ω–µ–π –Ω–∞–ø–∏—Å–∞—Ç—å –Ω–æ—Ä–º–∞–ª—å–Ω—É—é –±–∏–±–ª–∏–æ—Ç–µ–∫—É –¥–ª—è —Ä–∞–±–æ—Ç—ã –ø–æ SPI. –ù–æ —Å—Ç–æ–ª–∫–Ω—É–ª—Å—è —Å –ø—Ä–æ–±–ª–µ–º–æ–π. –ï—Å–ª–∏ –ø–æ–¥–∞—Ç—å "0" (-) –Ω–∞ SPB (–î–ª—è —Ä–∞–∑—Ä–µ—à–µ–Ω–∏—è –ø—Ä–∏–µ–º–∞ –¥–∞–Ω–Ω—ã—Ö) –≤—Å—è —Ü–µ–ø—å –∑–∞–º—ã–∫–∞–µ—Ç—Å—è. –£ –º–µ–Ω—è –ø–∏—Ç–∞–µ—Ç—Å—è –æ—Ç –ø—Ä–æ–≥—Ä–∞–º–º–∞—Ç–æ—Ä–∞, —Ç–∞–∫ —á—Ç–æ –≥–∞—Å–Ω–µ—Ç –≤—Å–µ. –ü—Ä–æ–≥—Ä–∞–º–º–∞—Ç–æ—Ä –≤ —Ç–æ–º —á–∏—Å–ª–µ. –£ –∫–æ–≥–æ-–Ω–∏–±—É–¥—å –µ—â–µ —Ç–∞–∫–æ–µ –±—ã–ª–æ? –ò –µ—â–µ. –ù–∞ –¥–∏—Å–ø–ª–µ–µ –ø–æ —Å—Å—ã–ª–∫–µ GND –∏ VCC, –ø–æ —Å—Ä–∞–≤–Ω–µ–Ω–∏—é —Å –º–æ–∏ –¥–∏—Å–ø–ª–µ–µ–º, –Ω–∞ —Ä–∞–∑–Ω—ã—Ö –º–µ—Å—Ç–∞—Ö. –Ø –æ–± —ç—Ç–æ–º —É–∑–Ω–∞–ª —É–∂–µ –ø–æ—Å–ª–µ —Ç–æ–≥–æ, –∫–∞–∫ –ø–æ–¥–∫–ª—é—á–∏–ª –∏ —Ü–µ–ø—å –∑–∞–º–∫–Ω—É–ª–∞—Å—å. –î–∞–∂–µ –∏ –Ω–µ –ø–æ–¥—É–º–∞–ª, —á—Ç–æ –ø–∏–Ω—ã –º–æ–≥—É—Ç –æ—Ç–ª–∏—á–∞—Ç—å—Å—è –ø–æ –Ω–∞–∑–Ω–∞—á–µ–Ω–∏—é. –í–∏–¥–∏–º–æ, –Ω–µ —Å—É–¥—å–±–∞ —Å SPI –º–Ω–µ –ø–æ—Ä–∞–±–æ—Ç–∞—Ç—å... –°–ø–∞—Å–∏–±–æ –∑–∞ –ø—Ä–∏–º–µ—Ä—ã. –ë—É–¥—É —Å—Ç–∞—Ä–∞—Ç—å—Å—è –Ω–∞–ø–∏—Å–∞—Ç—å –µ—â–µ –±–æ–ª–µ–µ –∫–æ–º–ø–∞–∫—Ç–Ω—ã–π –∫–æ–¥  –£ –º–µ–Ω—è —Ç–∞–∫–∞—è-–∂–µ –±–µ–¥–∞. –ö—É–ø–∏–ª –¥–∏—Å–ø–ª–µ–∏ –≤ –ö–∏—Ç–∞–µ —Å–ø–µ—Ü–∏–∞–ª—å–Ω–æ –ø–æ–¥ Serial —Ä–µ–∂–∏–º...  –£–¥–∞–ª–æ—Å—å –ø–æ–±–µ–¥–∏—Ç—å? –í—Å–µ, —Ä–∞–∑–æ–±—Ä–∞–ª—Å—è. –ù–∞ –ø–ª–∞—Ç–µ —É–∂–µ —É—Å—Ç–∞–Ω–æ–≤–ª–µ–Ω–∞ –ø–µ—Ä–µ–º—ã—á–∫–∞...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ß—Ç –∏—é–Ω 19, 2014 19:28:03 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
shads –ø–∏—Å–∞–ª(–∞): aleksandr-zh –ø–∏—Å–∞–ª(–∞): —Ö–º
—è –∏–Ω–æ–π –∞–ª–≥–æ—Ä–∏—Ç–º –Ω–∞–¥—É–º–∞–ª,–∫–∞–∫ –ø–æ–ª—É—á—É –ñ–ö–ò - –æ–ø—Ä–æ–±—É—é
–º–Ω–µ –Ω–∞–¥–æ –∫—Ä—É–ø–Ω—ã–µ —à—Ä–∏—Ñ—Ç—ã, –æ—Ç 16 —Ç–æ—á–µ–∫ –ï—Å–ª–∏ –Ω—É–∂–Ω–æ –≤—ã–≤–æ–¥–∏—Ç—å —à—Ä–∏—Ñ—Ç —Å —à–∏—Ä–∏–Ω–æ–π –∫—Ä–∞—Ç–Ω–æ–π 8-–º–∏ —Ç–∞—á–∫–∞–º (8,16,24,32), —Ç–æ –±—É—Ñ–µ—Ä –Ω–µ –Ω—É–∂–µ–Ω... –º–æ–∂–Ω–æ –≤—ã–≤–æ–¥–∏—Ç—å –ø—Ä—è–º –≤ –¥–∏—Å–ø–ª–µ–π... –ù–æ –µ—Å–ª–∏ –±—É–¥—É—Ç —à—Ä–∏—Ñ—Ç—ã —Å —à–∏—Ä–∏–Ω–æ–π –Ω–µ –∫—Ä–∞—Ç–Ω–æ–π 8-–º–∏, —Ç–æ –ø—Ä–∏–¥–µ—Ç—Å—è —á–µ—Ä–µ–∑ –±—É—Ñ–µ—Ä..... —Å–µ–ª –¥–µ–ª–∞—Ç—å, –∞–Ω —Ñ–∏–≥ –≤–∞–º, —Ç–æ–≤–∞—Ä–∏—â–∏  –≤–æ-–ø–µ—Ä–≤—ã—Ö, –∏–¥–∏–æ—Ç—Å–∫–∞—è –∞–¥—Ä–µ—Å–∞—Ü–∏—è. –ü–æ–±–µ–¥–∏–ª: —Å–¥–µ–ª–∞–ª –ø–æ –• 0-7 –±–ª–æ–∫–æ–≤, –∏ –ø–æ Y 0-7 - —Å—Ç—Ä–æ–∫ –¥–µ–ª–æ –≤ —Ç–æ–º, —á—Ç–æ –≤—ã–≥—Ä—É–∑–∏—Ç—å –ø—Ä–æ—Å—Ç–æ 8*8 –≤ –ª—é–±–æ–µ –º–µ—Å—Ç–æ –Ω–µ –ø–æ–ª—É—á–∏—Ç—Å—è –ø—Ä–æ—Å—Ç—ã–º–∏ —Å–ø–æ—Å–æ–±–∞–º–∏. –ü–æ –≥–æ—Ä–∏–∑–æ–Ω—Ç–∞–ª–∏ –∑–∞–ø–∏—Å—å –≤–µ–¥—ë—Ç—Å—è * + 8 –±–∏—Ç. –¢.–µ., –º–æ–∂–Ω–æ –≤—ã–≤–µ—Å—Ç–∏ —Ç–æ–ª—å–∫–æ –≤ –ª–µ–≤—É—é —á–∞—Å—Ç—å –±–ª–æ–∫–∞. –ò–ª–∏ –¥–≤–∞ —Å–∏–º–≤–æ–ª–∞ —Å—Ä–∞–∑—É. –ê –≤—ã–≤–µ—Å—Ç–∏ –ø–æ-–ø—Ä–æ—Å—Ç–æ–º—É –≤ –ø—Ä–∞–≤—É—é -–Ω–∏–∫–∞–∫ –≠—Ç–æ –ø–æ–ª –±–µ–¥—ã, –≤ –ø–∞–º—è—Ç–∏ –Ω–µ–±–æ–ª—å—à–æ–π –±—É—Ñ–µ—Ä + –∞–Ω–∞–ª–∏–∑ —Å–æ—Å–µ–¥–Ω–µ–≥–æ —Å–∏–º–≤–æ–ª–∞ –∏ —Å—Ä–∞–∑—É –¥–≤–∞ –≤—ã–≤–æ–¥–∏—Ç—å. –°–Ω–æ—Å–Ω–æ
–Ω–æ –º–µ–Ω—è –≤ —Ç—É–ø–∏–∫ –ø–æ—Å—Ç–∞–≤–∏–ª–æ –≤–æ—Ç —á—Ç–æ:–µ—Å—Ç—å –≤ –ø–∞–º—è—Ç–∏ –ø—Ä–æ–≥—Ä–∞–º–º –º–∞—Å—Å–∏–≤ —Å –¥–∞–Ω–Ω—ã–º–∏ —à—Ä–∏—Ñ—Ç–æ–≤. –ö–∞–∫ –æ–±—Ä–∞—Ç–∏—Ç—å—Å—è –∫ –Ω–∞—á–∞–ª—É –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞? –∫–∞–∫ –∞–¥—Ä–µ—Å–æ–≤–∞—Ç—å—Å—è —Ç—É–¥–∞?
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 24, 2014 11:21:22 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
aleksandr-zh –ø–∏—Å–∞–ª(–∞): –µ—Å—Ç—å –≤ –ø–∞–º—è—Ç–∏ –ø—Ä–æ–≥—Ä–∞–º–º –º–∞—Å—Å–∏–≤ —Å –¥–∞–Ω–Ω—ã–º–∏ —à—Ä–∏—Ñ—Ç–æ–≤. –ö–∞–∫ –æ–±—Ä–∞—Ç–∏—Ç—å—Å—è –∫ –Ω–∞—á–∞–ª—É –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞? –∫–∞–∫ –∞–¥—Ä–µ—Å–æ–≤–∞—Ç—å—Å—è —Ç—É–¥–∞? –°–æ–∑–¥–∞–µ—Ç—Å—è —É–∫–∞–∑–∞—Ç–µ–ª—å, —É–∫–∞–∑—ã–≤–∞—é—â–∏–π –Ω–∞ –Ω–∞—á–∞–ª–æ –º–∞—Å—Å–∏–≤–∞, –ø–æ—Ç–æ–º –∫ –Ω–µ–º—É –Ω—É–∂–Ω–æ –ø—Ä–∏–±–∞–≤–∏—Ç—å (–ø–æ—Ä—è–¥–∫–æ–≤—ã–π –Ω–æ–º–µ—Ä –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞ –≤ –º–∞—Å—Å–∏–≤–µ, —É–º–Ω–æ–∂–µ–Ω–Ω—ã–π –Ω–∞ –∑–Ω–∞—á–µ–Ω–∏–µ —Ä–∞–∑–º–µ—Ä–Ω–æ—Å—Ç–∏ —Å–∏–º–≤–æ–ª–æ–≤ –≤ –º–∞—Å—Å–∏–≤–µ), –≤–æ—Ç –≤–∞–º –∏ –Ω–∞—á–∞–ª–æ –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 24, 2014 11:34:38 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
shads –ø–∏—Å–∞–ª(–∞): aleksandr-zh –ø–∏—Å–∞–ª(–∞): –µ—Å—Ç—å –≤ –ø–∞–º—è—Ç–∏ –ø—Ä–æ–≥—Ä–∞–º–º –º–∞—Å—Å–∏–≤ —Å –¥–∞–Ω–Ω—ã–º–∏ —à—Ä–∏—Ñ—Ç–æ–≤. –ö–∞–∫ –æ–±—Ä–∞—Ç–∏—Ç—å—Å—è –∫ –Ω–∞—á–∞–ª—É –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞? –∫–∞–∫ –∞–¥—Ä–µ—Å–æ–≤–∞—Ç—å—Å—è —Ç—É–¥–∞? –°–æ–∑–¥–∞–µ—Ç—Å—è —É–∫–∞–∑–∞—Ç–µ–ª—å, —É–∫–∞–∑—ã–≤–∞—é—â–∏–π –Ω–∞ –Ω–∞—á–∞–ª–æ –º–∞—Å—Å–∏–≤–∞, –ø–æ—Ç–æ–º –∫ –Ω–µ–º—É –Ω—É–∂–Ω–æ –ø—Ä–∏–±–∞–≤–∏—Ç—å (–ø–æ—Ä—è–¥–∫–æ–≤—ã–π –Ω–æ–º–µ—Ä –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞ –≤ –º–∞—Å—Å–∏–≤–µ, —É–º–Ω–æ–∂–µ–Ω–Ω—ã–π –Ω–∞ –∑–Ω–∞—á–µ–Ω–∏–µ —Ä–∞–∑–º–µ—Ä–Ω–æ—Å—Ç–∏ —Å–∏–º–≤–æ–ª–æ–≤ –≤ –º–∞—Å—Å–∏–≤–µ), –≤–æ—Ç –≤–∞–º –∏ –Ω–∞—á–∞–ª–æ –Ω—É–∂–Ω–æ–≥–æ —Å–∏–º–≤–æ–ª–∞... –£–∂–µ –¥–∞–≤–Ω–æ —Å–¥–µ–ª–∞–ª )) –ò —à—Ä–∏—Ñ—Ç—ã, –∏ —ç—Ñ—Ñ–µ–∫—Ç bold...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 24, 2014 11:44:20 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
aleksandr-zh –ø–∏—Å–∞–ª(–∞): –£–∂–µ –¥–∞–≤–Ω–æ —Å–¥–µ–ª–∞–ª )) –ñ–¥–µ–º —Ñ–æ—Ç–æ–∫, —Å –ø—Ä–∏–º–µ—Ä—á–∏–∫–∞–º–∏ —Å–æ–æ–±—â–µ–Ω–∏–π –Ω–∞ –¥–∏—Å–ø–ª–µ–µ  ...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 24, 2014 18:52:47 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
–≤–æ—Ç: —à—Ä–∏—Ñ—Ç—ã —Å–∞–º —Ä–∏—Å–æ–≤–∞–ª, –≤ —Å–≤–æ–±–æ–¥–Ω—ã—Ö —Å–¥–µ–ª–∞–ª –ø–∞—Ä—É –¥–µ—Å—è—Ç–∫–æ–≤ —Ö–æ–¥–æ–≤—ã—Ö —Å–∏–º–≤–æ–ª–æ–≤: –±–∞—Ç–∞—Ä–µ—è –∑–∞—Ä—è–∂–µ–Ω–∞, –ø–æ–ª–æ–≤–∏–Ω–∞, —Ä–∞–∑—Ä—è–∂–µ–Ω–∞, –≤—Å—è–∫–∏–µ –ø–∏–∫—Ç–æ–≥—Ä–∞–º–∫–∏: –≤—Ö–æ–¥\–≤—ã—Ö–æ–¥ –≤ –º–µ–Ω—é, —Å—Ç—Ä–µ–ª–æ—á–∫–∏,.... –Ω–∞ –æ–¥–Ω–æ–π –∏–∑ —Ñ–æ—Ç–æ–≥—Ä–∞—Ñ–∏–π –ø–∏–∫—Ç–æ–≥—Ä–∞–º–∫–∞ –≤–∏–ª–∫–∏  –º–æ–ª, –ø–∏—Ç–∞–Ω–∏–µ –æ—Ç —Å–µ—Ç–∏ 220–≤ –º–æ–∂–Ω–æ –≤—Å—ë —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–∞ –±—ã —Ñ–∞–Ω—Ç–∞–∑–∏—è! —ç—Ñ—Ñ–µ–∫—Ç Bold —Å–¥–µ–ª–∞–Ω –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ –∏–∑ –æ–±—ã—á–Ω–æ–≥–æ —à—Ä–∏—Ñ—Ç–∞: —Å–º–µ—â–∞—é –Ω–∞ 1 –ø–æ–∑–∏—Ü–∏—é –≤—Å—é —Å—Ç—Ä–æ–∫—É    
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –í—Ç –∏—é–Ω 24, 2014 23:18:42 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
|
–ù–∞ –≤–µ—Ä—Ö–Ω–µ–π –∫–∞—Ä—Ç–∏–Ω–∫–µ - –≥–¥–µ –∫–æ—Ä–æ–≤–∫–∞ - —Ç–µ–∫—Å—Ç —è–≤–Ω–æ –≤–º–µ—Å—Ç–µ —Å –∫–∞—Ä—Ç–∏–Ω–∫–æ–π –≤—ã–≤–æ–¥–∏—Ç—Å—è, –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏? –¢.–∫. –≤–∏–¥–Ω–æ, —á—Ç–æ –æ–Ω –Ω–µ –ø–æ –∑–Ω–∞–∫–æ–º–µ—Å—Ç–∞–º —Ä–∞—Å–ø–æ–ª–æ–∂–µ–Ω...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
|
–Ý–µ–∫–ª–∞–º–∞
|
|
|
|
|
|
|
|
 |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –°—Ä –∏—é–Ω 25, 2014 05:23:46 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
shads –ø–∏—Å–∞–ª(–∞): –ù–∞ –≤–µ—Ä—Ö–Ω–µ–π –∫–∞—Ä—Ç–∏–Ω–∫–µ - –≥–¥–µ –∫–æ—Ä–æ–≤–∫–∞ - —Ç–µ–∫—Å—Ç —è–≤–Ω–æ –≤–º–µ—Å—Ç–µ —Å –∫–∞—Ä—Ç–∏–Ω–∫–æ–π –≤—ã–≤–æ–¥–∏—Ç—Å—è, –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏? –¢.–∫. –≤–∏–¥–Ω–æ, —á—Ç–æ –æ–Ω –Ω–µ –ø–æ –∑–Ω–∞–∫–æ–º–µ—Å—Ç–∞–º —Ä–∞—Å–ø–æ–ª–æ–∂–µ–Ω... –¥–∞-–¥–∞! —Ç–∞–º –∫–∞—Ä—Ç–∏–Ω–∫–∞, –ø—Ä–æ—Å—Ç–æ –¥–ª—è –ø—Ä–æ–≤–µ—Ä–∫–∏ —Å–∫–æ—Ä–æ—Å—Ç–∏ –≤—ã–≥—Ä—É–∑–∫–∏ –ñ–ö–ò –ø–æ–¥–∫–ª—é—á–µ–Ω –ø–æ SPI, –∫–∞—Ä—Ç–∏–Ω–∫–∞ —Ö—Ä–∞–Ω–∏—Ç—Å—è –≤–æ –≤–Ω–µ—à–Ω–µ–π EEPROM (24lc64 - —á—Ç–æ –±—ã–ª–æ –ø–æ–¥ —Ä—É–∫–æ–π)
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ß—Ç –∏—é–Ω 26, 2014 00:07:53 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
aleksandr-zh –ø–∏—Å–∞–ª(–∞): –ñ–ö–ò –ø–æ–¥–∫–ª—é—á–µ–Ω –ø–æ SPI –ó–∞ –∫–∞–∫–æ–µ –≤—Ä–µ–º—è –∫–∞—Ä—Ç–∏–Ω–∫–∞ –≤—ã–≤–æ–¥–∏—Ç—Å—è –ø–æ SPI? –ù–µ —Å–º–æ—Ç—Ä–µ–ª–∏? 10 —Ä–∞–∑\—Å–µ–∫ –ø–æ–ª—É—á–∏—Ç—Å—è –æ–±–Ω–æ–≤–ª—è—Ç—å –≤–µ—Å—å —ç–∫—Ä–∞–Ω?
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
aleksandr-zh

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ß—Ç –∏—é–Ω 26, 2014 07:24:20 |
|
| –°–≤–µ—Ä–ª–∏—Ç —Ç–µ–∫—Å—Ç–æ–ª–∏—Ç –∫–æ–≥—Ç—è–º–∏ |
–ö–∞—Ä–º–∞: 10
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 45
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –∏—é–Ω 18, 2007 21:51:20
–°–æ–æ–±—â–µ–Ω–∏–π: 1278
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
|
—É –º–µ–Ω—è —Ç–µ—Å—Ç –ø–ª–æ—Ö–æ–π: —è –∂–µ –±–µ—Ä—É –∏–∑ –≤–Ω–µ—à–Ω–µ–π EEPROM - –æ—á–µ–Ω—å –º–µ–¥–ª–µ–Ω–Ω–æ! —Å–µ–∫—É–Ω–¥–∞ –ì–Ý–£–ë–û
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ß—Ç –∏—é–ª 03, 2014 15:34:20 |
|
| –ì—Ä—ã–∑–µ—Ç –∫–∞–Ω–∏—Ñ–æ–ª—å |
–ö–∞—Ä–º–∞: 1
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 21
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –º–∞–π 16, 2011 10:54:32
–°–æ–æ–±—â–µ–Ω–∏–π: 299
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
–ó–¥—Ä–∞–≤—Å—Ç–≤—É–π—Ç–µ –≤—Å–µ  . –ù—É –≤–æ—Ç, —è —Å–Ω–æ–≤–∞ –≤–µ—Ä–Ω—É–ª—Å—è –≤ —ç—Ç—É —Ç–µ–º—É. –ú–Ω–µ –Ω—É–∂–Ω–æ –±—ã–ª–æ –≤—Ä–µ–º—è, —á—Ç–æ–±—ã –Ω–µ–º–Ω–æ–≥–æ –≤ —Å–µ–±–µ —Ä–∞–∑–æ–±—Ä–∞—Ç—å—Å—è, –ø–µ—Ä–µ–æ—Å–º—ã—Å–ª–∏—Ç—å –º–Ω–æ–≥–∏–µ –≤–µ—â–∏, –ø–æ–¥—Ç—è–Ω—É—Ç—å —Å–≤–æ–∏ –∑–Ω–∞–Ω–∏—è –≤ –°–ò –∏ —Ä–∞–∑–æ–±—Ä–∞—Ç—å—Å—è —Å STM8 –∏ 32. –ü—Ä–µ–¥—ã—Å—Ç–æ—Ä–∏—è: –°–ø–æ–π–ª–µ—Ä–ò–∑—É—á–∞—è –Ω–æ–≤–æ–µ —Å–µ–º–µ–π—Å—Ç–≤–æ STM32 —è –ø–æ–Ω—è–ª, —á—Ç–æ —Ç–∞–∫–∞—è –º–æ—â–Ω–æ—Å—Ç—å –º–Ω–µ –Ω–∏ –∫ —á–µ–º—É, –¥–∞ –∏ –ø–∏—Ç–∞—é—Ç—Å—è –æ–Ω–∏ —Ç–æ–ª—å–∫–æ –ª–∏—à—å –æ—Ç 3.3 –≤–æ–ª—å—Ç–∞, —á—Ç–æ –≤–ª–µ—á–µ—Ç –∑–∞ —Å–æ–±–æ–π –ø—Ä–∏–º–µ–Ω–µ–Ω–∏–µ —É—Å—Ç—Ä–æ–π—Å—Ç–≤ —Å–æ–≥–ª–∞—Å–æ–≤–∞–Ω–∏—è —É—Ä–æ–≤–Ω–µ–π –ø—Ä–∏ –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–∏ –º–Ω–æ–≥–∏—Ö –º–æ–¥—É–ª–µ–π, –∞ —ç—Ç–æ –¥–æ–ø–æ–ª–Ω–∏—Ç–µ–ª—å–Ω—ã–µ —Ä–∞—Å—Ö–æ–¥—ã, —á—Ç–æ –≤ –±—ã—Ç—É –±—ã–≤–∞–µ—Ç –∫—Ä–∏—Ç–∏—á–Ω–æ.
–•–æ—Ç–µ–ª–æ—Å—å —á—Ç–æ-–Ω–∏–±—É–¥—å —Å –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—å—Å–∫–∏–º –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å–æ–º. –•–æ—Ç—å –≤ STM32 –∏ –µ—Å—Ç—å LTDC (–ú–æ–¥—É–ª—å —É–ø—Ä–∞–≤–ª–µ–Ω–∏—è RGB –¥–∏—Å–ø–ª–µ—è–º–∏ –±–µ–∑ –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä–∞) —Å DMA2D (–≤—Å—Ç—Ä–æ–µ–Ω–Ω—ã–π –≥—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π —É—Å–∫–æ—Ä–∏—Ç–µ–ª—å —Å –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å—é —Å–∞–º–æ—Å—Ç–æ—è—Ç–µ–ª—å–Ω–æ —Ä–∏—Å–æ–≤–∞—Ç—å —Ä–∞–∑–ª–∏—á–Ω—ã–µ —Ñ–∏–≥—É—Ä—ã –Ω–∞ —ç–∫—Ä–∞–Ω–µ) + –Ω–∞ –º–æ–µ–π –æ—Ç–ª–∞–¥–æ—á–Ω–æ–π –ø–ª–∞—Ç–µ –µ—â–µ –±—ã–ª —ç–∫—Ä–∞–Ω 240*320, –Ω–æ —Å–ª–∏—à–∫–æ–º –æ–Ω —É–∂ —Å–ª–æ–∂–µ–Ω –≤ –æ—Å–≤–æ–µ–Ω–∏–∏ –¥–∞ –∏ –¥–ª—è –¥–æ–º–∞—à–Ω–∏—Ö –ø–æ–¥–µ–ª–æ–∫ —ç—Ç–æ –ø–µ—Ä–µ–±–æ—Ä. + –Ω–µ –¥–ª—è –∫–∞–∂–¥–æ–≥–æ –ø—Ä–æ–µ–∫—Ç–∞ –∑–∞—Ö–æ—á–µ—Ç—Å—è –ø–æ–∫—É–ø–∞—Ç—å –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä –∑–∞ 500 —Ä—É–±. –ò —Ç—É—Ç —è –Ω–∞—á–∞–ª —Å–º–æ—Ç—Ä–µ—Ç—å –≤ —Å—Ç–æ—Ä–æ–Ω—É STM8. –ö–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä—ã —Å –≤–∏–¥—É –æ—á–µ–Ω—å –ø–æ–Ω—Ä–∞–≤–∏–ª–∏—Å—å, –∞ –∫–∞–∫ —Ç–æ–ª—å–∫–æ –Ω–∞—á–∞–ª —Å –Ω–∏–º–∏ —Ä–∞–±–æ—Ç–∞—Ç—å - —Ç–∞–∫ –Ω–∞ –≤—Å–µ–≥–¥–∞ –¥–ª—è —Å–µ–±—è —Ä–µ—à–∏–ª –æ—Ç–∫–∞–∑–∞—Ç—å—Å—è –æ—Ç AVR. –•–æ—Ç—å STM8 —á—É—Ç—å-—á—É—Ç—å –∏ —É—Å—Ç—É–ø–∞—é—Ç –≤ –ø—Ä–æ–∏–∑–≤–æ–¥–∏—Ç–µ–ª—å–Ω–æ—Å—Ç–∏, –Ω–æ –∑–∞—Ç–æ –æ—Ç–ª–∞–∂–∏–≤–∞—Ç—å –ø—Ä–æ–≥—Ä–∞–º–º—ã –Ω–∞ –Ω–∏—Ö - –æ–¥–Ω–æ —É–¥–æ–≤–æ–ª—å—Å—Ç–≤–∏–µ, –Ω–æ –¥–∞ –ª–∞–¥–Ω–æ. –ö–∞–∫ –≤—ã —É–∂–µ –ø–æ–Ω—è–ª–∏, —è –Ω–∞—á–∞–ª —Ä–∞–∑–±–∏—Ä–∞—Ç—å—Å—è —Å –Ω–∞—à–∏–º LCD –∑–∞–Ω–æ–≤–æ.–¢.–∫. –≤ –∏–Ω—Ç–µ—Ä–Ω–µ—Ç–µ —è –Ω–µ –Ω–∞—à–µ–ª –Ω–∏ –æ–¥–Ω–æ–≥–æ —É–ø–æ–º–∏–Ω–∞–Ω–∏—è –ø–æ–¥–∫–ª—é—á–µ–Ω–∏—è –Ω–∞—à–µ–≥–æ LCD –ø–æ SPI –∫ STM8, —Ç–æ —è —Ä–µ—à–∏–ª –Ω–∞–ø–∏—Å–∞—Ç—å –±–∏–±–ª–∏–æ—Ç–µ–∫—É —Å–∞–º. –ò, –∑–∞–±—ã–≤ –ø—Ä–æ –≤—Å–µ –≥—Ä–∞–±–ª–∏, –Ω–∞—á–∞–ª –ø–∏—Å–∞—Ç—å. –í –∫–æ–Ω—Ü–µ —ç—Ç–æ–≥–æ —Å–æ–æ–±—â–µ–Ω–∏—è –µ—Å—Ç—å —Ñ–∞–π–ª –ø—Ä–æ–µ–∫—Ç–∞ —Å –º–æ–µ–π –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π –∏ –ø—Ä–∏–º–µ—Ä–æ–º. –ë–∏–±–ª–∏–æ—Ç–µ–∫–∞ —Å–µ–π—á–∞—Å –∞–∫—Ç–∏–≤–Ω–æ –¥–æ—Ä–∞–±–∞—Ç—ã–≤–∞–µ—Ç—Å—è –∏ –≤ –±—É–¥—É—â–µ–º –±—É–¥–µ—Ç –ø—Ä–∏–∫—Ä–µ–ø–ª–µ–Ω–∞ –∫ –∫–∞–∫–æ–π-–Ω–∏–±—É–¥—å RTOS. –°–≤—è–∑—å STM8 –∏ LCD –ø–æ SPI: –°–ø–æ–π–ª–µ—Ä–¢.–∫. —É –º–µ–Ω—è –Ω–µ—Ç –ª–æ–≥–∏—á–µ—Å–∫–æ–≥–æ –∞–Ω–∞–ª–∏–∑–∞—Ç–æ—Ä–∞ –∏ —è –Ω–∏–∫–æ–≥–¥–∞ —Ä–∞–Ω–µ–µ –Ω–µ —Ä–∞–±–æ—Ç–∞–ª —Å —ç—Ç–∏–º –¥–∏—Å–ø–ª–µ–µ–º –ø–æ SPI, —Ç–æ —Ä–µ–∞–ª–∏–∑–æ–≤–∞—Ç—å –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å —è —Ä–µ—à–∏–ª "–¥—Ä—ã–≥–∞–Ω—å–µ–º –Ω–æ–∂–µ–∫" —Å –±–æ–ª—å—à–æ–π –∑–∞–¥–µ—Ä–∂–∫–æ–π –∏ –ø–æ–¥–∫–ª—é—á–µ–Ω–Ω—ã–º–∏ —Å–≤–µ—Ç–æ–¥–∏–æ–¥–∞–º–∏ –∫ –ø–∏–Ω–∞–º, —á—Ç–æ–±—ã –ø—Ä–æ—Å–ª–µ–¥–∏—Ç—å, —á—Ç–æ –≤—Å–µ –±–∏—Ç—ã –¥–æ—Ö–æ–¥—è—Ç –Ω–æ—Ä–º–∞–ª—å–Ω–æ (–ü–æ—Å–ª–µ —É—Å–ø–µ—à–Ω–æ–≥–æ —Å–æ–µ–¥–∏–Ω–µ–Ω–∏—è –ø–µ—Ä–µ–≤–µ–ª –Ω–∞ –∞–ø–ø–∞—Ä–∞—Ç–Ω—ã–π SPI. –í –±–∏–±–ª–∏–æ—Ç–µ–∫–µ –µ—Å—Ç—å –æ–±–µ —Ä–µ–∞–ª–∏–∑–∞—Ü–∏–∏). –ö–∞–∫ —è –ø–∏—Å–∞–ª –Ω–∏–∂–µ - –º–Ω–µ –¥–æ—Å—Ç–∞–ª–∞—Å—å —Å—Ç–∞—Ä–∞—è –≤–µ—Ä—Å–∏—è –¥–∏—Å–ø–ª–µ—è, –∏ —á—Ç–æ–±—ã –ø–µ—Ä–µ–≤–µ—Å—Ç–∏ –µ–≥–æ –∏–∑ –ø–∞—Ä–∞–ª–ª–µ–ª—å–Ω–æ–≥–æ –≤ SPI - –º–Ω–µ –ø—Ä–∏—à–ª–æ—Å—å –ø–µ—Ä–µ–ø–∞—è—Ç—å —Ä–µ–∑–∏—Å—Ç–æ—Ä (–ø–µ—Ä–µ–º—ã—á–∫—É, –∫–∞–∫ –æ–∫–∞–∑–∞–ª–æ—Å—å). –ò–Ω–∞—á–µ –ø—Ä–æ–∏—Å—Ö–æ–¥–∏–ª–æ –∑–∞–º—ã–∫–∞–Ω–∏–µ –ø—Ä–∏ –ø—Ä–∞–≤–∏–ª—å–Ω–æ–º –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–∏.
–î–∞–ª–µ–µ —è –Ω–∞—á–∞–ª —á–∏—Ç–∞—Ç—å —ç—Ç—É —Å—Ç–∞—Ç—å—é, –∏–∑ –∫–æ—Ç–æ—Ä–æ–π —è –ø–æ–¥—á–µ—Ä–∫–Ω—É–ª –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–µ –¥–∏—Å–ø–ª–µ—è –∏ –ø—Ä–∏–Ω—Ü–∏–ø –ø–µ—Ä–µ–¥–∞—á–∏. –ù–æ –≤–æ–∑–Ω–∏–∫–ª–∏ –æ–ø—Ä–µ–¥–µ–ª–µ–Ω–Ω—ã–µ –ø—Ä–æ–±–ª–µ–º—ã:
1. –í —Å—Ç–∞—Ç—å–µ –Ω–∞–ø–∏—Å–∞–Ω–æ:
–¶–∏—Ç–∞—Ç–∞: –í SPI —Ä–µ–∂–∏–º–µ –ø–µ—Ä–µ–¥–∞—á–∞ –æ–¥–Ω–æ–π –∫–æ–º–∞–Ω–¥—ã –∏–ª–∏ 1 –±–∞–π—Ç–∞ –¥–∞–Ω–Ω—ã—Ö –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –ø—Ä–∏ –ø–µ—Ä–µ–¥–∞—á–∏ 24 –±–∏—Ç
–ü—Ä–æ—Ç–æ–∫–æ–ª –ø–µ—Ä–µ–¥–∞—á–∏ –¥–∞–Ω–Ω—ã—Ö —Ç–∞–∫–æ–≤:
–£—Å—Ç–∞–Ω–∞–≤–ª–∏–≤–∞–µ–º –≤—ã—Å–æ–∫–∏–π —É—Ä–æ–≤–µ–Ω—å CS
–ü–µ—Ä–µ–¥–∞–µ–º 4 –µ–¥–∏–Ω–∏—Ü—ã –ø–æ–¥—Ä—è–¥
Передаем 1 бит RW – чтения или запись
Передаем 1 бит RS – Команда или данные
–ü–µ—Ä–µ–¥–∞–µ–º 0
–ü–µ—Ä–µ–¥–∞–µ–º 4 –±–∏—Ç–∞ —Å—Ç–∞—Ä—à–µ–π –ø–æ–ª–æ–≤–∏–Ω—ã –±–∞–π—Ç–∞ –¥–∞–Ω–Ω—ã—Ö
–ü–µ—Ä–µ–¥–∞–µ–º 4 –Ω—É–ª—è
–ü–µ—Ä–µ–¥–∞–µ–º 4 –±–∏—Ç–∞ –º–ª–∞–¥—à–µ–π –ø–æ–ª–æ–≤–∏–Ω—ã –±–∞–π—Ç–∞ –¥–∞–Ω–Ω—ã—Ö
–ü–µ—Ä–µ–¥–∞–µ–º 4 –Ω—É–ª—è –ø–æ–¥—Ä—è–¥
–£—Å—Ç–∞–Ω–∞–≤–ª–∏–≤–∞–µ–º –Ω–∏–∑–∫–∏–π —É—Ä–æ–≤–µ–Ω—å CS
–ö–∞–∫ –æ–∫–∞–∑–∞–ª–æ—Å—å, –Ω—É–∂–Ω–æ –ø–µ—Ä–µ–¥–∞—Ç—å —Å–Ω–∞—á–∞–ª–∞ 5 –µ–¥–∏–Ω–∏—Ü –ø–æ–¥—Ä—è–¥, –∞ –Ω–µ 4.
2. –¶–∏—Ç–∞—Ç–∞: –ü–µ—Ä–µ–¥–∞–µ–º 4 –±–∏—Ç–∞ —Å—Ç–∞—Ä—à–µ–π –ø–æ–ª–æ–≤–∏–Ω—ã –±–∞–π—Ç–∞ –¥–∞–Ω–Ω—ã—Ö
–ù–µ–ø–æ–Ω—è—Ç–Ω–æ –±—ã–ª–æ, –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å —Å–æ —Å—Ç–∞—Ä—à–µ–≥–æ –∫ –º–ª–∞–¥—à–µ–º—É –∏–ª–∏ –æ—Ç –º–ª–∞–¥—à–µ–≥–æ –∫ —Å—Ç–∞—Ä—à–µ–º—É. –û–∫–∞–∑–∞–ª–æ—Å—å, —á—Ç–æ –Ω—É–∂–Ω–æ –ø–µ—Ä–µ–¥–∞–≤–∞—Ç—å –∏–º–µ–Ω–Ω–æ —Å–æ —Å—Ç–∞—Ä—à–µ–≥–æ –∫ –º–ª–∞–¥—à–µ–º—É: 7 –±–∏—Ç, 6 –±–∏—Ç, 5 –±–∏—Ç, 4-–π, —á–µ—Ç—ã—Ä–µ –Ω—É–ª—è, 3-–π, 2-–π, 1-–π, 0-–π, —Å–Ω–æ–≤–∞ 4 –Ω—É–ª—è.
–ù–∞ —ç—Ç–æ–º –ø—Ä–æ–±–ª–µ–º—ã —Å –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–µ–º –∑–∞–∫–æ–Ω—á–∏–ª–∏—Å—å.–ë–∏–±–ª–∏–æ—Ç–µ—á–Ω–∞—è —Ä–µ–∞–ª–∏–∑–∞—Ü–∏—è —Å–æ–µ–¥–∏–Ω–µ–Ω–∏—è (–Ω–∏–∑–∫–∏–π —É—Ä–æ–≤–µ–Ω—å). –°–ø–æ–π–ª–µ—Ä–ó–∞ –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∞—Ü–∏—é SPI –æ—Ç–≤–µ—á–∞–µ—Ç —Ñ—É–Ω–∫—Ü–∏—è SPI_Init();. –ü—Ä–∏—á–µ–º –∏—Ö –≤ –±–∏–±–ª–∏–æ—Ç–µ–∫–µ 2. –¢–∞, –∫–æ—Ç–æ—Ä–∞—è –∑–∞–∫–æ–º–º–µ–Ω—Ç–∏—Ä–æ–≤–∞–Ω–∞ - –ø—Ä–æ–≥—Ä–∞–º–º–Ω–∞—è (–º–µ–¥–ª–µ–Ω–Ω–∞—è), 2-—è –∞–ø–ø–∞—Ä–∞—Ç–Ω–∞—è —Å –¥–µ–ª–∏—Ç–µ–ª–µ–º —á–∞—Å—Ç–æ—Ç—ã f\8 (–ø—Ä–∏ —á–∞—Å—Ç–æ—Ç–µ –≤—Å—Ç—Ä–æ–µ–Ω–Ω–æ–≥–æ –≥–µ–Ω–µ—Ä–∞—Ç–æ—Ä–∞ –≤ 16 –º–≥—Ü), –∏—Å–ø–æ–ª—å–∑—É–µ—Ç 2 –ª–∏–Ω–∏–∏ (–≤—ã—Ö–æ–¥ –∏ —Ç–∞–∫—Ç–∏—Ä–æ–≤–∞–Ω–∏–µ, –≤—Ö–æ–¥ –æ—Ç–∫–ª—é—á–µ–Ω –¥–ª—è —ç–∫–æ–Ω–æ–º–∏–∏ –≤—ã–≤–æ–¥–æ–≤ (–≠—Ç–æ, –Ω–µ—Å–æ–º–Ω–µ–Ω–Ω–æ, + STM8)) + CS —Ç–∞–∫ –∂–µ "–Ω–æ–≥–æ–¥—Ä—ã–≥" (–∏–∑–º–µ–Ω—è–µ—Ç—Å—è –≤ —Ä—É—á–Ω—É—é). –ü—Ä–∏ —Ç–∞–∫–æ–π –∞–ø–ø–∞—Ä–∞—Ç–Ω–æ–π –∫–æ–Ω—Ñ–∏–≥—É—Ä–∞—Ü–∏–∏ —ç–∫—Ä–∞–Ω –ø–æ–ª–Ω–æ—Å—Ç—å—é –æ–±–Ω–æ–≤–ª—è–µ—Ç—Å—è –≤ —Ä–µ–∂–∏–º–µ –∫–∞—Ä—Ç–∏–Ω–∫–∏ –ø—Ä–∏–º–µ—Ä–Ω–æ –∑–∞ –ø–æ–ª —Å–µ–∫—É–Ω–¥—ã.
–ó–∞ –æ—Ç–ø—Ä–∞–≤–∫—É –±–∞–π—Ç–æ–≤ –ø–æ SPI –≤ LCD –æ—Ç–≤–µ—á–∞–µ—Ç —Ñ—É–Ω–∫—Ü–∏—è SPI_Out. –ò—Ö —Ç–æ–∂–µ 2. –ó–∞–∫–æ–º–º–µ–Ω—Ç–∏—Ä–æ–≤–∞–Ω–Ω–∞—è —Ç–∞–∫ –∂–µ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–∞—è, –æ—Ç–ø—Ä–∞–≤–ª—è–µ—Ç —Å 7-–≥–æ –±–∏—Ç–∞ –ø–æ 0-–π, –∫–∞–∫ –∏ –∞–ø–ø–∞—Ä–∞—Ç–Ω–∞—è.
–ó–∞ –æ—Ç–ø—Ä–∞–≤–∫—É –±–∞–π—Ç–∞ –¥–∞–Ω–Ω—ã—Ö –∏–ª–∏ –∫–æ–º–∞–Ω–¥—ã –æ—Ç–≤–µ—á–∞–µ—Ç —Ñ—É–Ω–∫—Ü–∏—è LCD_OUT. –û–Ω–∞ –ø—Ä–∏–Ω–∏–º–∞–µ—Ç 2 –ø–∞—Ä–∞–º–µ—Ç—Ä–∞:
1. –ë–∞–π—Ç –¥–∞–Ω–Ω—ã—Ö.
2. –ö–æ–º–º–∞–Ω–¥–∞ –∏–ª–∏ –¥–∞–Ω–Ω—ã–µ. –ï—Å—Ç—å –≤ defin-–∞—Ö.
–ö–æ–¥: #define Command 0 //–û—Ç–ø—Ä–∞–≤–∫–∞ –∫–æ–º–º–∞–Ω–¥—ã –∏–ª–∏ –¥–∞–Ω–Ω—ã—Ö.
#define Data 1
–ü—Ä–∏–º–µ—Ä –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—è:
–ö–æ–¥: LCD_OUT(0x30, Command); //8 –±–∏—Ç, —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–π –Ω–∞–±–æ—Ä –∫–æ–º–º–∞–Ω–¥.
–ò—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω–æ–≥–æ —à—Ä–∏—Ñ—Ç–∞. –°–ø–æ–π–ª–µ—Ä–î–ª—è –Ω–∞—á–∞–ª–∞ LCD –Ω—É–∂–Ω–æ –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∏—Ä–æ–≤–∞—Ç—å –≤ —Ç–µ–∫—Å—Ç–æ–≤–æ–º —Ä–µ–∂–∏–º–µ. –î–ª—è —ç—Ç–æ–≥–æ —Å–ª—É–∂–∏—Ç –±–∏–±–ª–∏–æ—Ç–µ–∫–∞ LCD_TextStandart_Init();. –§—É–Ω–∫—Ü–∏—è –Ω–µ —Ç—Ä–µ–±—É–µ—Ç –≤—Ö–æ–¥–Ω—ã—Ö –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ –∏ –≤—ã–∑—ã–≤–∞–µ—Ç—Å—è –ø–µ—Ä–µ–¥ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ–º –¥–∏—Å–ø–ª–µ—è. –ü–æ—Å–ª–µ–¥–æ–≤–∞—Ç–µ–ª—å–Ω–æ—Å—Ç—å –±—ã–ª–∞ –≤–∑—è—Ç–∞ –∏–∑ —Å—Ç–∞—Ç—å–∏ –≤—ã—à–µ.
–î–ª—è –æ—Ç–ø—Ä–∞–≤–∫–∏ —Å—Ç—Ä–æ–∫–∏ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç—Å—è —Ñ—É–Ω–∫—Ü–∏—è LCD_OutString_std. –§—É–Ω–∫—Ü–∏—è –≤—ã–≤–æ–¥–∏—Ç –≤—Ö–æ–¥–Ω—É—é —Å—Ç—Ä–æ–∫—É –¥–æ —Å–∏–º–≤–æ–ª–∞ —Å –∫–æ–¥–æ–º 0x00. –ü—Ä–∏–º–µ—Ä –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—è.
–ö–æ–¥: int main( void )
{
Led_init();
SPI_Init();
LCD_TextStandart_Init();
LCD_OutString_std("Loooool)))"+0x00);
while (1)
{
}
}
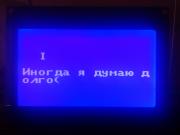
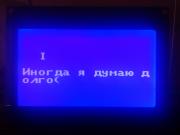
–í–æ—Ç –∫–∞–∫ –≤—ã–≥–ª—è–¥–∏—Ç —ç—Ç–æ—Ç –∫–æ–¥ –≤ –∂–∏–∑–Ω–∏ (–ø—Ä–æ–≥—Ä–∞–º–º–Ω—ã–π SPI).

–°—Ä–∞–∑—É —Å–∫–∞–∂—É, –Ω–∞–¥ —ç—Ç–æ–π —Ñ—É–Ω–∫—Ü–∏–µ–π –¥–æ–ª–≥–æ –Ω–µ —Ä–∞–±–æ—Ç–∞–ª, —Ç.–∫. –≤ —Å–≤–æ–µ–π –ø—Ä–∞–∫—Ç–∏–∫–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –Ω–µ –±—É–¥—É.–ò—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ —Å–æ–±—Å—Ç–≤–µ–Ω–Ω—ã—Ö —Å–∏–º–≤–æ–ª–æ–≤ 8x8. –°–ø–æ–π–ª–µ—Ä–í –º–æ–µ–º –ú–ö –µ—Å—Ç—å –∞–∂ 2 –∫–± –û–ó–£, —Ç–∞–∫ —á—Ç–æ —è —Ä–µ—à–∏–ª —Å–¥–µ–ª–∞—Ç—å –≤ –ø–∞–º—è—Ç–∏ –ú–ö –±—É—Ñ–µ—Ä –¥–ª—è –≤—Å–µ–≥–æ —ç–∫—Ä–∞–Ω–∞, –∞ –ø–æ—Å–ª–µ –ø—Ä–æ—Å—Ç–æ –æ–±–Ω–æ–≤–ª—è—Ç—å –µ–≥–æ. –ü–æ-–Ω–∞—á–∞–ª—É —Ö–æ—Ç–µ–ª –¥–µ–ª–∞—Ç—å –±–µ–∑ –±—É—Ñ–µ—Ä–∞, –Ω–æ –∞–¥—Ä–µ—Å–∞—Ü–∏—è –º–µ–Ω—è —É–±–∏–ª–∞ –∏ —è —Ä–µ—à–∏–ª, —á—Ç–æ —Ç–∞–∫ –±—É–¥–µ—Ç –∫—É–¥–∞ –ø—Ä–æ—â–µ (–î–∞ –∏ –≤ –±—É–¥—É—â–µ–º –≤—Å–µ —Ä–∞–≤–Ω–æ –±–µ–∑ –±—É—Ñ–µ—Ä–∞ –Ω–µ –æ–±–æ–π—Ç–∏—Å—å).
–î–ª—è –Ω–∞—á–∞–ª–∞ –Ω—É–∂–Ω–æ –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∏—Ä–æ–≤–∞—Ç—å –¥–∏—Å–ø–ª–µ–π –≤ —Ä–µ–∂–∏–º–µ SPI. –î–µ–ª–∞–µ—Ç—Å—è —ç—Ç–æ —Ñ—É–Ω–∫—Ü–∏–µ–π –±–µ–∑ –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ LCD_Graf_Init();. –î–∞–ª–µ–µ –ø–æ—è–≤–∏—Ç—Å—è –º—É—Å–æ—Ä –Ω–∞ —ç–∫—Ä–∞–Ω–µ. –ï–≥–æ –º–æ–∂–Ω–æ –æ—á–∏—Å—Ç–∏—Ç—å —Ñ—É–Ω–∫—Ü–∏–µ–π LCD_Graf_Clear();.
–í—ã–≤–æ–¥ —Å–∏–º–≤–æ–ª–æ–≤ (–∫–æ—Ç–æ—Ä—ã–µ –ª–µ–∂–∞—Ç —Å–∫–∞—á–∞–Ω–Ω—ã–µ –≤ –æ—Ç–¥–µ–ª—å–Ω–æ–º —Ñ–∞–π–ª–µ) –ø—Ä–æ–∏–∑–≤–æ–¥–∏—Ç—Å—è —Ç–∞–∫, —Å–Ω–∞—á–∞–ª–∞ —Ñ—É–Ω–∫—Ü–∏–µ–π LCD_Graf_Out_char (—Å–∏–º–≤–æ–ª, –ø–æ–ª–æ–∂–µ–Ω–∏–µ –ø–æ –æ—Å–∏ x, –ø–æ–ª–æ–∂–µ–Ω–∏–µ –ø–æ –æ—Å–∏ y) —Å–∏–º–≤–æ–ª –∑–∞–∫–∞—á–∏–≤–∞–µ—Ç—Å—è –≤ –±—É—Ñ–µ—Ä –≤ –Ω—É–∂–Ω–æ–º –º–µ—Å—Ç–µ, –¥–∞–ª–µ–µ —Ñ—É–Ω–∫—Ü–∏–µ–π OUT_Graf_BUFFER –Ω–∞ —ç–∫—Ä–∞–Ω –≤—ã–≤–æ–¥–∏—Ç—Å—è –≤–µ—Å—å –±—É—Ñ–µ—Ä –Ω–∞ —ç–∫—Ä–∞–Ω. –ï—Å–ª–∏ –Ω—É–∂–Ω–æ –≤—ã–≤–µ—Å—Ç–∏ —Å—Ç—Ä–æ–∫—É, —Ç–æ –¥–æ—Å—Ç–∞—Ç–æ—á–Ω–æ –ª–∏—à—å –≤—ã–∑–≤–∞—Ç—å —Ñ—É–Ω–∫—Ü–∏—é OUT_Graf_String ("—Å—Ç—Ä–æ–∫–∞"+0x00, –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç–∞ 1-–≥–æ —Å–∏–º–≤–æ–ª–∞ –ø–æ –æ—Å–∏ x, –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç–∞ –ø–æ –æ—Å–∏ y), –ø–æ—Å–ª–µ —Ç–∞–∫ –∂–µ –≤—ã–≤–µ—Å—Ç–∏ –±—É—Ñ–µ—Ä –Ω–∞ —ç–∫—Ä–∞–Ω. –ï—Å–ª–∏ —Å—Ç—Ä–æ–∫–∞ –Ω–µ –ø–æ–º–µ—Å—Ç–∏–ª–∞—Å—å –≤ —Å—Ç—Ä–æ–∫—É, —Ç–æ –æ–Ω–∞ –∞–≤—Ç–æ–º–∞—Ç–∏—á–µ—Å–∫–∏ –ø—Ä–æ–¥–æ–ª–∂–∞–µ—Ç—Å—è —Å –Ω–∞—á–∞–ª–∞ –Ω–æ–≤–æ–π —Å—Ç—Ä–æ–∫–∏. –ï—Å–ª–∏ —Å—Ç—Ä–æ–∫–∞ –Ω–µ –≤–ª–µ–∑–ª–∞ –≤ –ø–æ—Å–ª–µ–¥–Ω—é—é —Å—Ç—Ä–æ–∫—É, —Ç–æ –æ–Ω–∞ –ø—Ä–æ–¥–æ–ª–∂–∞–µ—Ç—Å—è —Å –Ω–∞—á–∞–ª–∞. –ü—Ä–∏–º–µ–Ω—è–µ—Ç—Å—è –∫–æ–¥–∏—Ä–æ–≤–∫–∞ —Ä–∞–∑–º–µ—Ä–æ–º 8x8, —Å —Ä—É—Å—Å–∫–∏–º–∏ —Å–∏–º–≤–æ–ª–∞–º–∏. –ü—Ä–∏–º–µ—Ä –≤—ã–≤–æ–¥–∞ —Å–∏–º–≤–æ–ª–∞ –∏ —Å—Ç—Ä–æ–∫–∏.
–ö–æ–¥: int main( void )
{
Led_init();
SPI_Init();
LCD_Graf_Init();
LCD_Graf_Clear();
OUT_Graf_String("√à√≠√Æ√£√§√Ý √ø √§√≥√¨√Ý√æ √§√Æ√´√£√Æ("+0x00, 0, 4);
LCD_Graf_Out_char ('I', 2, 2);
OUT_Graf_BUFFER ();
Led_ON;
while (1)
{
}
}

–ú–æ–∂–Ω–æ –∏ –Ω–µ –¥–æ–ø–∏—Å—ã–≤–∞—Ç—å 0x00 –≤ –∫–æ–Ω—Ü–µ, –Ω–æ —è –≤—Å–µ —Ç–∞–∫–∏ –¥–µ–ª–∞—é —ç—Ç–æ.–Ý–∞–±–æ—Ç–∞ —Å –≥—Ä–∞—Ñ–∏–∫–æ–π: (–Ý–∏—Å–æ–≤–∞–Ω–∏–µ –ª–∏–Ω–∏–π). –°–ø–æ–π–ª–µ—Ä–Ø —Ä–µ—à–∏–ª, —á—Ç–æ –≤ –±—É–¥—É—â–µ–º –∏—Å–ø–æ–ª—å–∑—É—é —ç—Ç–æ—Ç –¥–∏—Å–ø–ª–µ–π –≤ —Å–≤—è–∑–∫–µ —Å –û–° —Ä–µ–∞–ª—å–Ω–æ–≥–æ –≤—Ä–µ–º–µ–Ω–∏, –¥–ª—è —á–µ–≥–æ –º–Ω–µ –Ω—É–∂–µ–Ω –±—É–¥–µ—Ç –∏–Ω—Ç–µ—Ä—Ñ–µ–π—Å –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª—è. –ê –¥–ª—è —ç—Ç–æ–≥–æ –Ω—É–∂–Ω–æ —É–º–µ—Ç—å —Ä–∏—Å–æ–≤–∞—Ç—å –µ–≥–æ. –Ý–µ—à–∏–ª –Ω–∞—á–∞—Ç—å —Å –ª–∏–Ω–∏–π. –¢.–∫. –º–Ω–µ –Ω—É–∂–Ω—ã –±—É–¥—É—Ç –ª–∏—à—å –≥–æ—Ä–∏–∑–æ–Ω—Ç–∞–ª—å–Ω—ã–µ –∏ –≤–µ—Ä—Ç–∏–∫–∞–ª—å–Ω—ã–µ –ª–∏–Ω–∏–∏ –ø—Ä–æ–∏–∑–≤–æ–ª—å–Ω–æ–π –¥–ª–∏–Ω–Ω—ã, —Ç–æ —è —Ä–µ—à–∏–ª –Ω–∞–ø–∏—Å–∞—Ç—å —Å–≤–æ–π –∞–ª–≥–æ—Ä–∏—Ç–º (–Ω–∞ —á—Ç–æ —É–±–∏–ª 2 –¥–Ω—è). –í –±–∏–±–ª–∏–æ—Ç–µ–∫–µ –µ—Å—Ç—å —Ñ—É–Ω–∫—Ü–∏—è OUT_Graf_Line, –æ–Ω–∞ –ø—Ä–∏–Ω–∏–º–∞–µ—Ç 4 –ø–∞—Ä–∞–º–µ—Ç—Ä–∞.
1. Horiz (–≥–æ—Ä–∏–∑–æ–Ω—Ç–∞–ª—å–Ω–∞—è) –∏–ª–∏ Vert (–≤–µ—Ä—Ç–∏–∫–∞–ª—å–Ω–∞—è) –ª–∏–Ω–∏—è.
–î–∞–ª–µ–µ —Ç–∞–∫. –ï—Å–ª–∏ –ª–∏–Ω–∏—è –≥–æ—Ä–∏–∑–æ–Ω—Ç–∞–ª—å–Ω–∞—è, —Ç–æ.
2. –û—Ç—Å—Ç—É–ø —Å–ª–µ–≤–∞ –≤ –ø–∏–∫—Å–µ–ª—è—Ö (0...128).
3. –î–ª–∏–Ω–Ω–∞ –ø–∏–∫—Å–µ–ª–µ–π –≤–ø—Ä–∞–≤–æ (–≤–∫–ª—é—á–∞—è 1-–π –ø–∏–∫—Å–µ–ª—å).
4. –ü–æ–ª–æ–∂–µ–Ω–∏–µ –ø–æ –æ—Å–∏ Y (–∫–æ–Ω—Å—Ç–∞–Ω—Ç–∞), —Ç–∞–∫ –∂–µ –æ—Ç 0 –¥–æ 63.
–ï—Å–ª–∏ –ª–∏–Ω–∏—è –≤–µ—Ä—Ç–∏–∫–∞–ª—å–Ω–∞—è, —Ç–æ:
2. –û—Ç—Å—Ç—É–ø –ø–∏–∫—Å–µ–ª–µ–π —Å–≤–µ—Ä—Ö—É (0...63).
3. –î–ª–∏–Ω–Ω–∞ –≤–Ω–∏–∑ (0..64).
4. –û—Ç—Å—Ç—É–ø —Å–ª–µ–≤–∞ –ø–æ –æ—Å–∏ X (0..128).
–í–æ—Ç –ø—Ä–∏–º–µ—Ä –∫–æ–¥–∞, —Ä–∏—Å—É—é—â–µ–≥–æ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫ —Å –æ—Ç—Å—Ç—É–ø–æ–º –≤ 1 –ø–∏–∫—Å–µ–ª—å –æ—Ç –∫–∞–∂–¥–æ–π –≥—Ä–∞–Ω–∏ —ç–∫—Ä–∞–Ω–∞ –∏ –Ω–∞–¥–ø–∏—Å—å –≤–Ω—É—Ç—Ä–∏ –Ω–µ–≥–æ + —Å–∏–º–≤–æ–ª.
–ö–æ–¥: int main( void )
{
Led_init();
SPI_Init();
LCD_Graf_Init();
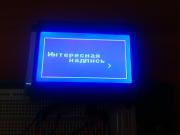
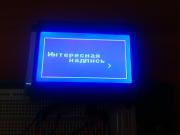
OUT_Graf_String("–ò–Ω—Ç–µ—Ä–µ—Å–Ω–∞—è", 1, 3);
OUT_Graf_String("–Ω–∞–¥–ø–∏—Å—å", 5, 4);
LCD_Graf_Out_char (')', 12, 5);
OUT_Graf_Line(Vert, 1, 62, 1);
OUT_Graf_Line(Vert, 1, 62, 126);
OUT_Graf_Line(Horiz, 1, 126, 1);
OUT_Graf_Line(Horiz, 1, 126, 62);
OUT_Graf_BUFFER ();
Led_ON;
while (1)
{
}
}
–í—ã–≥–ª—è–¥–∏—Ç —ç—Ç–æ —Ç–∞–∫:
 –Ý–∞–±–æ—Ç–∞ —Å –≥—Ä–∞—Ñ–∏–∫–æ–π: (–Ý–∏—Å–æ–≤–∞–Ω–∏–µ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–æ–≤). –°–ø–æ–π–ª–µ—Ä–î–ª—è —Ä–∞–±–æ—Ç—ã —Å –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–∞–º–∏ –µ—Å—Ç—å —Ñ—É–Ω–∫—Ü–∏—è OUT_Graf_Prm, –æ–Ω–∞ –∏–º–µ–µ—Ç 4 –ø–∞—Ä–∞–º–µ—Ç—Ä–∞: –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –ª–µ–≤–æ–≥–æ –≤–µ—Ä—Ö–Ω–µ–≥–æ —É–≥–ª–∞ (—Ö, —É) –∏ –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç—ã –ø—Ä–∞–≤–æ–≥–æ –Ω–∏–∂–Ω–µ–≥–æ —É–≥–ª–∞ (—Ö, —É). –ó–Ω–∞—á–µ–Ω–∏—è –¥–ª—è –• [0..128], Y [0..64]. –ü—Ä–∏–º–µ—Ä —Ä–∏—Å–æ–≤–∫–∏ —Ç–∞–∫–æ–≥–æ –∂–µ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–∞, –∫–∞–∫ –Ω–∞ —Ä–∏—Å—É–Ω–∫–µ –≤ –ø—Ä–∏–º–µ—Ä–∞—Ö —Ä–∏—Å–æ–≤–∞–Ω–∏—è –ª–∏–Ω–∏–π.
–ö–æ–¥: int main( void )
{
Led_init();
SPI_Init();
LCD_Graf_Init();
OUT_Graf_String("√à√≠√≤√•√∞√•√±√≠√Ý√ø", 1, 3);
OUT_Graf_String("√≠√Ý√§√Ø√®√±√º", 5, 4);
LCD_Graf_Out_char (')', 12, 5);
OUT_Graf_Prm (1, 1, 127, 63);
OUT_Graf_BUFFER ();
Led_ON;
while (1)
{
}
}
–í—Å–µ, —á—Ç–æ —Ñ—É–Ω–∫—Ü–∏–∏ –ø–∏—à—É—Ç –≤ –±—É—Ñ–µ—Ä - –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –Ω–∞–ª–æ–∂–µ–Ω–∏–µ–º. –¢–∞–∫ —á—Ç–æ –µ—Å–ª–∏ –±—É–∫–≤–∞ –∑–∞–Ω–∏–º–∞–µ—Ç –Ω–∏ –≤—Å–µ –æ—Ç–≤–µ–¥–µ–Ω–Ω–æ–µ –µ–π –ø—Ä–æ—Å—Ç—Ä–∞–Ω—Å—Ç–≤–æ 8x8, —Ç–æ —Ç–∞–º —Å–ø–æ–∫–æ–π–Ω–æ –º–æ–∂–Ω–æ –ø—Ä–æ–≤–µ—Å—Ç–∏ –ª–∏–Ω–∏—é. –í–æ—Ç —Å–æ–±—Å—Ç–≤–µ–Ω–Ω–æ –∏ –±–∏–±–ª–∏–æ—Ç–µ–∫–∞. –ö–æ–¥ –Ω–∞–ø–∏—Å–∞–Ω –Ω–∞ C, –ø–æ–¥ IAR –¥–ª—è –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä–∞ stm8s105c4, –Ω–æ –∫–æ–¥ –Ω–µ –∏–º–µ–µ—Ç –∞—Å—Å–µ–º–±–ª–µ—Ä–Ω—ã—Ö –≤—Å—Ç–∞–≤–æ–∫, —Ç–∞–∫ —á—Ç–æ –ø–µ—Ä–µ–Ω–æ—Å –±—É–¥–µ—Ç –ª–µ–≥–∫–∏–π –í–ª–æ–∂–µ–Ω–∏–µ:
 LCD128_64.rar [253.45 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 978
LCD128_64.rar [253.45 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 978
–ì–ª—é–∫–∏ –±–∏–±–ª–∏–æ—Ç–µ–∫–∏: –°–ø–æ–π–ª–µ—Ä1. –ü—Ä–∏ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–∏ —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã—Ö —Å–∏–º–≤–æ–ª–æ–≤, –ø–µ—Ä–µ–¥–∞—á–∞ –≤–æ–∑–º–æ–∂–Ω–∞ –ª–∏—à—å —Å –ø–æ–º–æ—â—å—é –ø—Ä–æ–≥—Ä–∞–º–º–Ω–æ–π –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∞—Ü–∏–∏ SPI. –°–∫–æ—Ä–µ–µ –≤—Å–µ–≥–æ —è –ø—Ä–æ—Å—Ç–æ –Ω–µ –≤—ã–¥–µ—Ä–∂–∞–ª –∑–∞–¥–µ—Ä–∂–∫–∏ –ø—Ä–∏ —Ä–∞–±–æ—Ç–µ —Å –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä–æ–º —Å–∏–º–≤–æ–ª–æ–≤. –¢.–∫. —è –Ω–µ –∏—Å–ø–æ–ª—å–∑—É—é —Å—Ç–∞–Ω–¥–∞—Ä—Ç–Ω—ã–µ —Å–∏–º–≤–æ–ª—ã –≤–æ–æ–±—â–µ - –º–Ω–µ –Ω–µ –∫—Ä–∏—Ç–∏—á–Ω–æ.
_________________
–í—Å–µ –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–æ –±—ã –∂–µ–ª–∞–Ω–∏–µ!
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –°–± –∏—é–ª 05, 2014 13:35:43 |
|
| –ì—Ä—ã–∑–µ—Ç –∫–∞–Ω–∏—Ñ–æ–ª—å |
–ö–∞—Ä–º–∞: 1
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 21
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –º–∞–π 16, 2011 10:54:32
–°–æ–æ–±—â–µ–Ω–∏–π: 299
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
–ù–µ–º–Ω–æ–≥–æ –ø–æ—Ä–∞–±–æ—Ç–∞–ª –Ω–∞–¥ –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π –∏ –¥–æ–±–∞–≤–∏–ª –Ω–µ—Å–∫–æ–ª—å–∫–æ –Ω–æ–≤—ã—Ö —Ñ—É–Ω–∫—Ü–∏–π: –°–ø–æ–π–ª–µ—Ä1. –¢–µ–ø–µ—Ä—å –º–æ–∂–Ω–æ –æ—á–∏—Å—Ç–∏—Ç—å –±—É—Ñ–µ—Ä (–û–ó–£) LCD. –ó–∞ —ç—Ç–æ –æ—Ç–≤–µ—á–∞–µ—Ç —Ñ—É–Ω–∫—Ü–∏—è void OUT_Graf_BUFFER (void);, –Ω–µ —Ç—Ä–µ–±—É—é—â–∞—è –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤.
2. –ë–∏–±–ª–∏–æ—Ç–µ–∫–∞ –≤—ã–Ω–µ—Å–µ–Ω–∞ –≤ –æ—Ç–¥–µ–ª—å–Ω—ã–π —Ñ–∞–π–ª (LCD12864.h –∏ LCD12864.c). –í 1-–º —Ñ–∞–π–ª–µ (.h) –≤—ã–Ω–µ—Å–µ–Ω—ã –∑–∞–≥–æ–ª–æ–≤–∫–∏ –≤—Å–µ—Ö —Ñ—É–Ω–∫—Ü–∏–π —Å –∏—Ö –Ω–µ–±–æ–ª—å—à–∏–º –æ–ø–∏—Å–∞–Ω–∏–µ–º + –Ω–µ–æ–±—Ö–æ–¥–∏–º—ã–µ #define, –∞ –≤–æ 2-–º —Å–∞–º–∏ —Ñ—É–Ω–∫—Ü–∏–∏ (–° –∫—É—á–µ–π –∫–æ–º–º–µ–Ω—Ç–∞—Ä–∏–µ–≤). –î–ª—è –ø–æ–¥–∫–ª—é—á–µ–Ω–∏—è –∫ –ø—Ä–æ–µ–∫—Ç—É –Ω—É–∂–Ω–æ –ø–æ–¥–∫–ª—é—á–∏—Ç—å –æ–±–∞ —Ñ–∞–π–ª–∞ –∫ –ø—Ä–æ–µ–∫—Ç—É. –£ –º–µ–Ω—è –æ–Ω–∏ –ø–æ–¥–∫–ª—é—á–µ–Ω—ã —Ç–∞–∫.
–ö–æ–¥: #include "inc\LCD12864.h" //–ë–∏–±–ª–∏–æ—Ç–µ–∫–∞ —Ä–∞–±–æ—Ç—ã —Å LCD.
#include "inc\LCD12864.c"
3. –Ý–∞–±–æ—Ç—ã —Å SPI —Ç–∞–∫ –∂–µ –≤ –æ—Ç–¥–µ–ª—å–Ω—ã—Ö —Ñ–∞–π–ª–∞—Ö SPI.h –∏ SPI.c. –¢–∞–∫ –∂–µ –≤ .h –æ–ø–∏—Å–∞–Ω–∏—è –∏ –∑–∞–≥–æ–ª–æ–≤–∫–∏ - –≤–æ 2-–º —Å–∞–º–∏ —Ñ—É–Ω–∫—Ü–∏–∏. –¢–∞–∫ –∂–µ –æ—Å—Ç–∞–ª–∞—Å—å –∞–ø–ø–∞—Ä–∞—Ç–Ω–∞—è –∏ –ø—Ä–æ–≥—Ä–∞–º–º–Ω–∞—è —Ä–µ–∞–ª–∏–∑–∞—Ü–∏—è. –ü–æ —É–º–æ–ª—á–∞–Ω–∏—é —Ä–∞—Å–∫–æ–º–º–µ–Ω—Ç–∏—Ä–æ–≤–∞–Ω–∞ –∞–ø–ø–∞—Ä–∞—Ç–Ω–∞—è (–∂–µ–ª–µ–∑–Ω–∞—è). –ò—Ö —Ç–∞–∫ –∂–µ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ –ø–æ–¥–∫–ª—é—á–∏—Ç—å –∫ –ø—Ä–æ–µ–∫—Ç—É (–Ý–∞–Ω—å—à–µ —Ñ–∞–π–ª–æ–≤ –±–∏–±–ª–∏–æ—Ç–µ–∫ —ç–∫—Ä–∞–Ω–∞! –ò–Ω–∞—á–µ –Ω–µ –±—É–¥–µ—Ç –∫–æ–º–ø–∏–ª–∏—Ä–æ–≤–∞—Ç—å—Å—è.)
4. –î–æ–±–∞–≤–ª–µ–Ω–∞ —Ñ—É–Ω–∫—Ü–∏—è –∫–æ–ø–∏—Ä–æ–≤–∞–Ω–∏—è –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è –ª—é–±–æ–≥–æ —Ä–∞–∑–º–µ—Ä–∞ (–Ω–µ –±–æ–ª—å—à–µ —Ä–∞–∑–º–µ—Ä–∞ —ç–∫—Ä–∞–Ω–∞) –∏–∑ –ø—Ä–æ–≥—Ä–∞–º–Ω–æ–π –ø–∞–º—è—Ç–∏ –≤ –û–ó–£, —Å –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å—é –≤—ã–±–æ—Ä–∞ –∫–æ–æ—Ä–¥–∏–Ω–∞—Ç –∫–æ–ø–∏—Ä–æ–≤–∞–Ω–∏—è –∏ —Å–º–µ—â–µ–Ω–∏—è —Ä–∏—Å—É–Ω–∫–∞ –ø–æ –æ—Å—è–º X –∏ Y –ø–æ –ø–∏–∫—Å–µ–ª—è–º (–≠—Ç–æ –¥–∞–ª–æ—Å—å —Å–ª–æ–∂–Ω–µ–µ –≤—Å–µ–≥–æ). –≠—Ç–æ –¥–µ–ª–∞–µ—Ç—Å—è —Å –ø–æ–º–æ—â—å—é —Ñ—É–Ω–∫—Ü–∏–∏ void OUT_Graf_PasteJmeg (char x1, char y1, const char mes_name[], const char mes_set[]). –ü–æ—è—Å–Ω—é –∫–∞–∫ —Å –Ω–µ–π —Ä–∞–±–æ—Ç–∞—Ç—å. –ü–∞—Ä–∞–º–µ—Ç—Ä ‚Ññ
1. –°–º–µ—â–µ–Ω–∏–µ –ø–æ –æ—Å–∏ –•.
2. –°–º–µ—â–µ–Ω–∏–µ –ø–æ –æ—Å–∏ Y.
3. –ò–º—è –º–∞—Å—Å–∏–≤–∞ –∫–∞—Ä—Ç–∏–Ω–∫–∏.
4. –ò–º—è –º–∞—Å—Å–∏–≤–∞ –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏–∏ –æ –∫–∞—Ä—Ç–∏–Ω–∫–µ.–ü—Ä–∏–º–µ—Ä —Ä–∞–±–æ—Ç—ã —Å –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π. –î–æ–ø—É—Å—Ç–∏–º –Ω–∞–º –Ω—É–∂–Ω–æ –Ω–∞—Ä–∏—Å–æ–≤–∞—Ç—å "—Ä—ã–±–∫—É" —Ä–∞–∑–º–µ—Ä–æ–º 8 –Ω–∞ 16 –ø–∏–∫—Å–µ–ª–µ–π, –¥–ª—è —ç—Ç–æ–≥–æ: 1. –ü–æ–¥–≥–æ—Ç–æ–≤–∫–∞ –∫–∞—Ä—Ç–∏–Ω–∫–∏: –°–ø–æ–π–ª–µ—Ä1. –û—Ç–∫—Ä—ã–≤–∞–µ–º –ø—Ä–æ–≥—Ä–∞–º–º—É Bitmap2Code, —Å—Å—ã–ª–∫–∞ –Ω–∞ –∫–æ—Ç–æ—Ä—É—é –µ—Å—Ç—å –≤ 1-–º –ø–æ—Å—Ç–µ —Ç–µ–º—ã.
2. –í –≥—Ä–∞—Ñ–µ image –Ω–∞–∂–∏–º–∞–µ–º –Ω–∞ –∑–Ω–∞–∫ –ø–∞–ø–∫–∏ –∏ –¥–æ–±–∞–≤–ª—è–µ–º —Å–≤–æ—é –∫–∞—Ä—Ç–∏–Ω–∫—É. –ö—Å—Ç–∞—Ç–∏, –∫–∞—Ä—Ç–∏–Ω–∫–∞ –æ–±—è–∑–∞—Ç–µ–ª—å–Ω–∞ –ø–æ –æ—Å–∏ X –¥–æ–ª–∂–Ω–∞ –±—ã—Ç—å –∫—Ä–∞—Ç–Ω–∞ 8!. –¢–∞–∫ —á—Ç–æ –µ—Å–ª–∏ –æ–Ω–∞ –∑–∞–Ω–∏–º–∞–µ—Ç, –∫ –ø—Ä–∏–º–µ—Ä—É, 5 —Å–∏–º–≤–æ–ª–æ–≤, —Ç–æ –Ω—É–∂–Ω–æ –æ—Å—Ç–∞–≤–∏—Ç—å –¥–æ 8 –ø—É—Å—Ç–æ–µ –º–µ—Å—Ç–æ (—Ç.–∫. –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ –Ω–∞–∫–ª–∞–¥—ã–≤–∞–µ—Ç—Å—è, –∞ –Ω–µ –∑–∞–º–µ—â–∞–µ—Ç, –Ω–∏—á–µ–≥–æ —Å—Ç—Ä–∞—à–Ω–æ–≥–æ –Ω–µ –ø—Ä–æ–∏–∑–æ–π–¥–µ—Ç).
3. –í —Å—Ç—Ä–æ–∫–µ Name –ø–∏—à–µ–º –Ω–∞ –∞–Ω–≥–ª–∏–π—Å–∫–æ–º –∏–º—è –Ω–∞—à–µ–≥–æ –º–∞—Å—Å–∏–≤–∞.
4. –í –ø—Ä–∞–≤–æ–º –æ–∫–Ω–µ –ø–µ—Ä–µ–≤–æ—Ä–∞—á–∏–≤–∞–µ–º –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ –Ω–∞ 90 –≥—Ä–∞–¥—É—Å–æ–≤ (–≠—Ç–æ –∫–∞–∫–æ–π-—Ç–æ –ø—Ä–∏–∫–æ–ª –ø—Ä–æ–≥—Ä–∞–º–º—ã, –∏–Ω–∞—á–µ –ø–æ–ª—É—á–∞–µ—Ç—Å—è 2 —Ä—è–¥–æ–º —Å—Ç–æ—è—â–∏—Ö —Å–ø–ª—é—â–µ–Ω–Ω—ã—Ö –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è).
5. –í –ø—É–Ω–∫—Ç–µ bit\point –≤—ã–±–∏—Ä–∞–µ–º 1pbb. –í—Å–µ 3 –≥–∞–ª–æ—á–∫–∏ (–ü–µ—Ä–µ–≤–æ—Ä–æ—Ç—ã X, Y –∏ RLE) –¥–æ–ª–∂–Ω—ã –±—ã—Ç—å —Å–Ω—è—Ç—ã.
6. –î–∞–ª–µ–µ –Ω–∞–∂–∏–º–∞–µ–º –≤ –ª–µ–≤–æ–º –æ–∫–Ω–µ –Ω–∞ generate –∏ –ø–æ–ª—É—á–∞–µ–º –∫–æ–¥.
–í –≤–µ—Ä—Ö–Ω–µ–º –æ–∫–Ω–µ –ø–æ–ª—É—á–∏—Ç—Å—è —á—Ç–æ-—Ç–æ —Ç–∏–ø–∞:
–ö–æ–¥: //
// Bitmap data for Kr
//
//Kr array, size 16 bytes
const uint Kr[16] = {
0x40, 0x3c, 0xa0, 0x42, 0x10, 0x81, 0x1f, 0x99, 0x1f, 0x99,
0x10, 0x81, 0xa0, 0x42, 0x40, 0x3c, };
// Bitmap information for Kr
const BITMAP_INFO KrInfo =
{
7, // Picture Width - 1
15, // Picture Height - 1
0, // RLE Copressed flag, if yes value = 1
16, // Bitmap array size
Kr, // Bitmap point array
};
–û—Ç—Å—é–¥–∞ –Ω–∞–º –Ω—É–∂–Ω–æ —Å–∫–æ–ø–∏—Ä–æ–≤–∞—Ç—å —Å–∞–º –∫–æ–¥ –∫–∞—Ä—Ç–∏–Ω–∫–∏, –∏ –µ–≥–æ –ø–∞—Ä–∞–º–µ—Ç—Ä—ã, –Ω–æ —á—É—Ç—å –∏–∑–º–µ–Ω–∏–≤.
–ö–æ–¥: const uint Kr[16] = {
0x40, 0x3c, 0xa0, 0x42, 0x10, 0x81, 0x1f, 0x99, 0x1f, 0x99,
0x10, 0x81, 0xa0, 0x42, 0x40, 0x3c, };
–ó–¥–µ—Å—å –º–µ–Ω—è–µ–º uint –Ω–∞ char (–í IAR –Ω–µ—Ç uint, –¥–∞ –∏ –Ω–∞–º –ª—É—á—à–µ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å char, —Å –Ω–∏–º –ø—Ä–æ–±–ª–µ–º –º–µ–Ω—å—à–µ).
–ö–æ–¥: const BITMAP_INFO KrInfo =
{
7, // Picture Width - 1
15, // Picture Height - 1
0, // RLE Copressed flag, if yes value = 1
16, // Bitmap array size
Kr, // Bitmap point array
};
–ó–¥–µ—Å—å –Ω—É–∂–Ω–æ –∑–∞–º–µ–Ω–∏—Ç—å –ø–æ—á—Ç–∏ –≤—Å–µ...
–ö–æ–¥: BITMAP_INFO KrInfo
–ú–µ–Ω—è–µ–º –Ω–∞ char [2]
–ê –∏–∑ –≤—Å–µ—Ö —Å—Ç—Ä–æ–∫ –æ—Å—Ç–∞–≤–ª—è–µ–º —Ç–æ–ª—å–∫–æ –ø–µ—Ä–≤—ã–µ 2. –®–∏—Ä–∏–Ω—É –∏ –≤—ã—Å–æ—Ç—É.
–î–æ–ª–∂–Ω–æ –ø–æ–ª—É—á–∏—Ç—å—Å—è —á—Ç–æ-—Ç–æ –≤—Ä–æ–¥–µ:
–ö–æ–¥: //Kr array, size 8 byte
const char Kffr[16] = {
0x40, 0x3c, 0xa0, 0x42, 0x10, 0x81, 0x1f, 0x99, 0x1f, 0x99,
0x10, 0x81, 0xa0, 0x42, 0x40, 0x3c, };
// Bitmap information for Kr
const char KrffInfo [] =
{
7, // Pictur –≤—ã—Å–æ—Ç–∞ - 1
15, // Picture —à–∏—Ä–∏–Ω–∞ - 1
};
–°–æ–≤–µ—Ç—É—é –≤—ã–Ω–µ—Å—Ç–∏ —ç—Ç–æ –≤ –æ—Ç–¥–µ–ª—å–Ω—ã–π —Ñ–∞–π–ª. –Ø, –Ω–∞–ø—Ä–∏–º–µ—Ä, —Å–æ–∑–¥–∞–ª —Ñ–∞–π–ª Resurs.h, –∏ —Ç–∞–º —Ö—Ä–∞–Ω—é –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏—è –∏ –∏–Ω—Ñ–æ—Ä–º–∞—Ü–∏—é –æ –Ω–∏—Ö. –¢–æ–ª—å–∫–æ –Ω–µ –∑–∞–±—É–¥—å—Ç–µ –≤ –Ω–∞—á–∞–ª–µ –ø—Ä–æ–µ–∫—Ç–∞ –ø–æ–¥–∫–ª—é—á–∏—Ç—å –µ–≥–æ.2. –ù–∞—Å—Ç—Ä–æ–∏—Ç—å —Ñ—É–Ω–∫—Ü–∏—é. –°–ø–æ–π–ª–µ—Ä–î–æ–ø—É—Å—Ç–∏–º –Ω–∞–º –∑–∞—Ö–æ—Ç–µ–ª–æ—Å—å, —á—Ç–æ–±—ã –Ω–∞—à–∞ —Ä—ã–±–∫–∞ –ø–ª–∞–≤–∞–ª–∞ –ø–æ –≤—Å–µ–º—É —ç–∫—Ä–∞–Ω—É, –¥–ª—è —ç—Ç–æ–≥–æ –¥–µ–ª–∞–µ–º 2 —Ü–∏–∫–ª–∞ (–≤ 1-–º —Ä—ã–±–∫–∞ –ø–µ—Ä–µ–º–µ—â–∞–µ—Ç—Å—è –ø–æ –æ—Å–∏ —É, –∞ –≤–æ 2-–º –ø–æ —Ö). –¢–∞–∫–∏–º –æ–±—Ä–∞–∑–æ–º —Ä—ã–±–∫–∞ –±—É–¥–µ—Ç –ø–ª—ã—Ç—å —Å–ª–µ–≤–∞ –Ω–∞–ø—Ä–∞–≤–æ, —Å–≤–µ—Ä—Ö—É –≤–Ω–∏–∑, –æ—Ç –∏ –¥–æ —Å—Ç—Ä–æ–∫–∏.
–í–æ—Ç –ø—Ä–∏–º–µ—Ä –º–æ–µ–≥–æ –∫–æ–¥–∞.
–ö–æ–¥: int main(void)
{
Led_init();
SPI_Init();
LCD_Graf_Init();
while (1)
{
for (char DvY = 0; DvY < (64-8); DvY=DvY+8) //–ü–æ –æ—Å–∏ –£. –ö–∞–∂–¥—ã–π —Ä–∞–∑ —Å–ø—É—Å–∫–∞–µ–º—Å—è –Ω–∞ 8 –ø–∏–∫—Å–µ–ª–µ–π.
{
for (char DVx = 0; DVx<(128-16); DVx++) //–ü–æ –æ—Å–∏ –•. –¢.–∫. –∫–∞—Ä—Ç–∏–Ω–∫–∞ 16 –ø–∏–∫—Å–µ–ª–µ–π, —Ç–æ –¥–µ–ª–∞–µ–º –æ—Ç—Å—Ç—É–ø, –∏–Ω–∞—á–µ —É–ø–ª—ã–≤–µ—Ç –≤ –Ω–∏–∫—É–¥–∞.
{
OUT_Graf_PasteJmeg(DVx, DvY, Kffr, KrffInfo); //–°–º–µ—â–µ–Ω–∏–µ –ø–æ —Ö, –ø–æ y, –∏–º—è –º–∞—Å—Å–∏–≤–∞ –∫–∞—Ä—Ç–∏–Ω–∫–∏, –∏–º—è –º–∞—Å—Å–∏–≤–∞ –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤.
OUT_Graf_BUFFER (); //–ü–æ–∫–∞–∑—ã–≤–∞–µ–º –±—É—Ñ–µ—Ä.
Lcd_Clear(); //–ü–æ—Å–ª–µ –∫–∞–∂–¥–æ–≥–æ –Ω–∞–ª–æ–∂–µ–Ω–∏—è —á–∏—Å—Ç–∏–º –±—É—Ñ–µ—Ä.
};
};
};
}
–í–æ—Ç —Ç–∞–∫ –≤—ã–≥–ª—è–¥–∏—Ç –º–æ–π –ø—Ä–∏–º–µ—Ä –≤ –∂–∏–∑–Ω–∏: –°–ø–æ–π–ª–µ—Ä –ê –≤–æ—Ç –∫–∞—Ä—Ç–∏–Ω–∫–∞ —Ä—ã–±–∫–∏, –µ—Å–ª–∏ –∫—Ç–æ –∑–∞—Ö–æ—á–µ—Ç —Å–≤–µ—Ä–∏—Ç—å—Å—è.  –í–æ—Ç –ø—Ä–æ–µ–∫—Ç –ø—Ä–∏–º–µ—Ä–∞ —Ä–∞–±–æ—Ç—ã –±–∏–±–ª–∏–æ—Ç–µ–∫–∏: –í–ª–æ–∂–µ–Ω–∏–µ:
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–π –∫ —Ñ–∞–π–ª—É: –ü—Ä–æ–µ–∫—Ç.
 1.1.rar [281.26 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 580
1.1.rar [281.26 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 580
–ê –≤–æ—Ç –∏ —Å–∞–º–∞ –±–∏–±–ª–∏–æ—Ç–µ–∫–∞ –í–ª–æ–∂–µ–Ω–∏–µ:
–ö–æ–º–º–µ–Ω—Ç–∞—Ä–∏–π –∫ —Ñ–∞–π–ª—É: –õ–∏–±–∞
 inc.rar [12.28 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 611
inc.rar [12.28 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 611
–ë—É–¥—É –≤–≤–æ–¥–∏—Ç—å —É–∂–µ –∏–º –≤–µ—Ä—Å–∏–∏. –¢.–∫. —Å–ª–∏—à–∫–æ–º —É–∂ –±–æ–ª—å—à–æ–π —Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª –ø–ª–∞–Ω–∏—Ä—É–µ—Ç—Å—è. –¢–∞–∫ –≤–æ—Ç, —ç—Ç–æ –≤–µ—Ä—Å–∏—è 1.1  –ê –≤–æ—Ç –∏ –≤–∏–¥–∏–æ —Ä–∞–±–æ—Ç—ã –∫–æ–¥–∞.  –°–ø–æ–π–ª–µ—Ä
_________________
–í—Å–µ –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–æ –±—ã –∂–µ–ª–∞–Ω–∏–µ!
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –°–± –∏—é–ª 05, 2014 16:21:11 |
|
| –ì—Ä—ã–∑–µ—Ç –∫–∞–Ω–∏—Ñ–æ–ª—å |
–ö–∞—Ä–º–∞: 1
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 21
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –º–∞–π 16, 2011 10:54:32
–°–æ–æ–±—â–µ–Ω–∏–π: 299
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
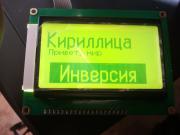
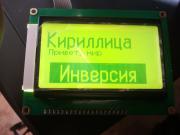
–ù–æ–≤–∞—è –≤–µ—Ä—Å–∏—è: 1.2  –ù–æ–≤–æ–µ: –ù–æ–≤–æ–µ: –î–æ–±–∞–≤–ª–µ–Ω–∞ –≤–æ–∑–º–æ–∂–Ω–æ—Å—Ç—å —Ä–∏—Å–æ–≤–∞–Ω–∏—è –∑–∞–∫—Ä–∞—à–µ–Ω–Ω—ã—Ö –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–æ–≤. –ó–∞ —ç—Ç–æ –æ—Ç–≤–µ—á–∞–µ—Ç —Ñ—É–Ω–∫—Ü–∏—è void OUT_Graf_PrmZK (char X1, char Y1, char X2, char Y2);. –Ý–∞–±–æ—Ç–∞ —Å –Ω–µ–π –≤–µ–¥–µ—Ç—Å—è —Ç–æ—á–Ω–æ —Ç–∞–∫ –∂–µ, –∫–∞–∫ –∏ —Å –Ω–µ –∑–∞–∫—Ä–∞—à–µ–Ω–Ω—ã–º –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–æ–º. –û–±–Ω–æ–≤–ª–µ–Ω–∏—è: —Ç–µ–ø–µ—Ä—å —Å–≤–æ–π —Ç–µ–∫—Å—Ç (8x8) –º–æ–∂–µ—Ç –±—ã—Ç—å 4-—Ö –≤–∏–¥–æ–≤. –ö–æ–¥: //–Ý–µ–∂–∏–º—ã –≤—ã–≤–æ–¥–∞ —Å–∏–º–≤–æ–ª–æ–≤.
#define FonOFF_InversOFF 0 //–Ý–∏—Å—É–µ—Ç –Ω–∞ –ø—É—Å—Ç–æ–º –º–µ—Å—Ç–µ –±–µ–ª—ã–º –ø–æ —Å–∏–Ω–µ–º—É, —Ñ–æ–Ω –Ω–µ —Ç—Ä–æ–Ω—É—Ç.
#define FonOFF_InversON 1 //–Ý–∏—Å—É–µ—Ç –ø—É—Å—Ç—ã–º –ø–æ –∑–∞–∫—Ä–∞—à–µ–Ω–Ω–æ–º—É, —Ñ–æ–Ω –Ω–µ —Ç—Ä–æ–Ω—É—Ç.
#define FonON_InversOFF 2 //–ë—É–∫–≤–∞ –∏—Å–ø–æ–ª—å–∑—É–µ—Ç –≤–µ—Å—å —Ñ–æ–Ω. –Ý–∏—Å—É–µ—Ç –ø–æ –ø—É—Å—Ç–æ–º—É.
#define FonON_InversON 3 //–í–µ—Å—å —Ñ–æ–Ω, —Ä–∏—Å—É–µ—Ç –ø–æ –∑–∞–∫—Ä–∞—à–µ–Ω–Ω–æ–º—É –ø—É—Å—Ç–æ—Ç–æ–π.
–î–∞–Ω–Ω–æ–µ –∏–∑–º–µ–Ω–µ–Ω–∏–µ –∫–æ—Å–Ω—É–ª–æ—Å—å —Ñ—É–Ω–∫—Ü–∏–∏ LCD_Graf_Out_char –∏ OUT_Graf_String. –¢–µ–ø–µ—Ä—å –ø–æ–º–∏–º–æ –≤—Å–µ—Ö –ø—Ä–µ–¥—ã–¥—É—â–∏—Ö –≤—Ö–æ–¥–Ω—ã—Ö –ø–∞—Ä–∞–º–µ—Ç—Ä–æ–≤ - –Ω—É–∂–Ω–æ –µ—â–µ –¥–æ–ø–∏—Å–∞—Ç—å —Ñ–æ—Ä–º–∞—Ç –≤—ã–≤–æ–¥–∞. –î–ª—è –¥–µ–º–æ–Ω—Å—Ç—Ä–∞—Ü–∏–∏ –±—ã–ª –Ω–∞–ø–∏—Å–∞–Ω –Ω–µ–±–æ–ª—å—à–æ–π –ø—Ä–∏–º–µ—Ä—á–∏–∫. –ó–¥–µ—Å—å –Ω–∏–∂–Ω—è—è —á–∞—Å—Ç—å —ç–∫—Ä–∞–Ω–∞ –∑–∞–∫—Ä–∞—à–µ–Ω–∞ –ø—Ä—è–º–æ—É–≥–æ–ª—å–Ω–∏–∫–æ–º –∏ –Ω–∞ –æ–±–µ–∏—Ö —á–∞—Å—Ç—è—Ö –ø–æ 4 —Å—Ç—Ä–æ—á–∫–∏ —Ç–µ–∫—Å—Ç–∞, –∫–∞–∂–¥–∞—è –∏–∑ –∫–æ—Ç–æ—Ä—ã—Ö –¥–µ–º–æ–Ω—Å—Ç—Ä–∏—Ä—É–µ—Ç —Ä–µ–∂–∏–º. –ö–æ–¥: int main(void)
{
SPI_Init();
LCD_Graf_Init();
OUT_Graf_PrmZK(0, 32, 128, 64);
OUT_Graf_String ("FonOFF_InversOFF", 0, 0, FonOFF_InversOFF);
OUT_Graf_String ("FonOFF_InversON", 0, 1, FonOFF_InversON);
OUT_Graf_String ("FonON_InversOFF", 0, 2, FonON_InversOFF);
OUT_Graf_String ("FonON_InversON", 0, 3, FonON_InversON);
OUT_Graf_String ("FonOFF_InversOFF", 0, 4, FonOFF_InversOFF);
OUT_Graf_String ("FonOFF_InversON", 0, 5, FonOFF_InversON);
OUT_Graf_String ("FonON_InversOFF", 0, 6, FonON_InversOFF);
OUT_Graf_String ("FonON_InversON", 0, 7, FonON_InversON);
OUT_Graf_BUFFER();
while (1)
{
}
}
–í–æ—Ç —Ñ–æ—Ç–æ  –°–ø–æ–π–ª–µ—Ä –í–æ—Ç –±–∏–±–ª–∏–æ—Ç–µ–∫–∞: –í–ª–æ–∂–µ–Ω–∏–µ:
 inc 1.2.rar [13.83 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 578
inc 1.2.rar [13.83 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 578
–ê –≤–æ—Ç –ø—Ä–∏–º–µ—Ä, –æ–ø–∏—Å–∞–Ω–Ω—ã–π –≤—ã—à–µ: –í–ª–æ–∂–µ–Ω–∏–µ:
 LCD128_64 (1.2).rar [275.98 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 622
LCD128_64 (1.2).rar [275.98 KiB]
–°–∫–∞—á–∏–≤–∞–Ω–∏–π: 622
_________________
–í—Å–µ –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–æ –±—ã –∂–µ–ª–∞–Ω–∏–µ!
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ü–Ω –∏—é–ª 07, 2014 18:30:09 |
|
| –ì—Ä—ã–∑–µ—Ç –∫–∞–Ω–∏—Ñ–æ–ª—å |
–ö–∞—Ä–º–∞: 1
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 21
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –º–∞–π 16, 2011 10:54:32
–°–æ–æ–±—â–µ–Ω–∏–π: 299
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
–¶–∏—Ç–∞—Ç–∞: –ê —è –≤—Å–µ –Ω–µ —É–π–º—É—Å—å... –ù–µ–±–æ–ª—å—à–æ–π —Ä–∞—Å—Å–∫–∞–∑, –ø–æ—è—Å–Ω—è—é—â–∏–π –∏–∑–ª–æ–∂–µ–Ω–Ω–æ–µ –≤ –ø–æ—Å—Ç–µ. –°–ø–æ–π–ª–µ—Ä–ü–æ—Å–ª–µ –Ω–∞–ø–∏—Å–∞–Ω–∏—è –ø–æ—Å–ª–µ–¥–Ω–µ–π –≤—ã–ª–æ–∂–µ–Ω–Ω–æ–π —Ñ—É–Ω–∫—Ü–∏–∏ —è —Ä–µ—à–∏–ª –ø–æ–¥–∫–ª—é—á–∏—Ç—å —Å–µ–Ω—Å–æ—Ä–Ω—ã–π —ç–∫—Ä–∞–Ω (Touchscreen (—Ç–∞—á—Å–∫—Ä–∏–Ω)), –¥–ª—è —ç—Ç–æ–≥–æ –Ω—É–∂–Ω–æ –±—ã–ª–æ –ø—Ä–æ–∏–∑–≤–µ—Å—Ç–∏ –Ω–∞—Å—Ç—Ä–æ–π–∫—É ADC, –∞ –¥–∞–ª–µ–µ - –¥–µ–ª–æ –∑–∞ –º–∞–ª—ã–º. –Ý–µ—à–∏–≤, —á—Ç–æ —Å–µ–π—á–∞—Å —É –º–µ–Ω—è –Ω–µ—Ç –≤—Ä–µ–º–µ–Ω–∏ —Ä–∞–∑–±–∏—Ä–∞—Ç—å—Å—è —Å –∞—Ä—Ö–∏—Ç–µ–∫—Ç—É—Ä–æ–π - —è —Ä–µ—à–∏–ª –ø–æ–¥–∫–ª—é—á–∏—Ç—å std peripheral library. –•–æ—Ç—å —è –∏ –ø–æ–Ω–∏–º–∞–ª, —á—Ç–æ –æ–Ω–∞ –æ—á–µ–Ω—å —Å—ã—Ä–∞—è –∏ –≤ –Ω–µ–π –º–Ω–æ–≥–æ –≥–ª—é–∫–æ–≤ - –Ω–æ —Ö–æ—Ç—å –∫–∞–∫–æ–π-—Ç–æ –∫–∞—Ä–∫–∞—Å –∫–æ–¥–∞ –ª—É—á—à–µ, —á–µ–º –Ω–∏—á–µ–≥–æ. –ò —Ç—É—Ç –Ω–∞—á–∞–ª–∏—Å—å –ø—Ä–æ–±–ª–µ–º—ã.
1. –ö IAR-—É –±–∏–±–ª–∏–æ—Ç–µ–∫–∞ –Ω–∞–æ—Ç—Ä–µ–∑ –æ—Ç–∫–∞–∑–∞–ª–∞—Å—å –ø–æ–¥–∫–ª—é—á–∞—Ç—å—Å—è. –Ý–µ—à–∞–ª —ç—Ç—É –ø—Ä–æ–±–ª–µ–º—É –æ–∫–æ–ª–æ 2-—Ö –¥–Ω–µ–π, –Ω–æ –Ω–∞ 3-–π –¥–µ–Ω—å –≤—Å–µ –∂–µ –ø–æ–ª—É—á–∏–ª–æ—Å—å —á–µ–≥–æ-—Ç–æ –¥–æ–±–∏—Ç—å—Å—è, –Ω–æ –ø—Ä–∏ —ç—Ç–æ–º –ø–æ–Ω–∞–¥–æ–±–∏–ª–æ—Å—å –±—ã —Å –ù–£–õ–Ø –ø–µ—Ä–µ–ø–∏—Å—ã–≤–∞—Ç—å –≤—Å—é –°–í–û–Æ –±–∏–±–ª–∏–æ—Ç–µ–∫—É, —á—Ç–æ –º–µ–Ω—è –≤–∑–±–µ—Å–∏–ª–æ –∏ —è —Ä–µ—à–∏–ª –ø–æ–ø—Ä–æ–±–æ–≤–∞—Ç—å –¥—Ä—É–≥—É—é —Å—Ä–µ–¥—É.
2. –ü–æ–ø—Ä–æ–±–æ–≤–∞–≤ –æ—Ñ–∏—Ü–∏–∞–ª—å–Ω—É—é IDE ST Visual Programmer –≤ –∫–æ–º–ø–ª–µ–∫—Ç–µ —Å COSMIC-–æ–º, —è –ø–æ–Ω—è–ª, —á—Ç–æ –ñ–∏–∑–Ω—å - –±–æ–ª—å.
–û–±–µ —Å—Ä–µ–¥—ã –º–Ω–µ –Ω–µ –Ω—Ä–∞–≤–∏–ª–∏—Å—å —Å —Å–∞–º–æ–≥–æ –Ω–∞—á–∞–ª–∞ (–ú–æ–π –∏–¥–µ–∞–ª (–≤ –Ω–µ–º —Ä–∞–±–æ—Ç–∞—Ç—å –ø—Ä–æ—Å—Ç–æ –æ–¥–Ω–æ –±–æ–∂–µ—Å—Ç–≤–µ–Ω–Ω–æ–µ —É–¥–æ–≤–æ–ª—å—Å—Ç–≤–∏–µ) - keil5, –Ω–æ –æ–Ω –Ω–µ –ø–æ–¥–¥–µ—Ä–∂–∏–≤–∞–µ—Ç STM8). –Ý–µ—à–∏–≤, —á—Ç–æ –ø–ª–∞—Ç—Ñ–æ—Ä–º–∞ –ø–æ–∫–∞ –µ—â–µ —Ä–∞–∑–≤–∏–≤–∞–µ—Ç—Å—è, –∞ –º–Ω–µ –¥–æ—Ä–æ–≥–∞ –∫–∞–∂–¥–∞—è –º–∏–Ω—É—Ç–∞ - —è —Ä–µ—à–∏–ª –¥–æ—Å—Ç–∞—Ç—å —Å–≤–æ—é –ø–ª–∞—Ç–∫—É —Å STM32F429ZI –∏ –ø–µ—Ä–µ–ø–∏—Å–∞—Ç—å –±–∏–±–ª–∏–æ—Ç–µ–∫—É –ø–æ–¥ –Ω–µ–≥–æ. –•–æ—Ç—å —ç—Ç–æ—Ç –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä –∏ —Å–ª–∏—à–∫–æ–º –æ–≥—Ä–æ–º–µ–Ω –¥–ª—è —Ç–∞–∫–æ–≥–æ —ç–∫—Ä–∞–Ω–∞ (–ú–ö —Å–ø–æ–∫–æ–π–Ω–æ —Ç—è–Ω–µ—Ç 32-—Ö –±–∏—Ç–Ω—ã–µ LCD —ç–∫—Ä–∞–Ω—ã —Å —Ä–∞–∑—Ä–µ—à–µ–Ω–∏–µ–º 480*800 —Å –∫—É—á–µ–π —Ä–∞–∑–ª–∏—á–Ω—ã—Ö —Ñ–∏—á), –Ω–æ –ø–µ—Ä–µ–Ω–µ—Å—Ç–∏ –ø—Ä–æ–≥—Ä–∞–º–º—É –Ω–∞ –ú–ö –ø–æ-–º–µ–Ω—å—à–µ –ø–æ—Å–ª–µ –Ω–µ —Å–æ—Å—Ç–∞–≤–∏—Ç —Ç—Ä—É–¥–∞.–ò—Ç–∞–∫, –±–∏–±–ª–∏–æ—Ç–µ–∫–∞ –ø–æ–¥ STM32. –°–∫–∞–∂—É —Å—Ä–∞–∑—É, –ø–æ–∫–∞ —á—Ç–æ —ç—Ç–æ –ª–∏—à—å —Å—ã—Ä–æ–π –ø–æ—Ä—Ç, –∫–æ—Ç–æ—Ä—ã–π, —É–±–∏–≤ 2 –¥–Ω—è –∂–∏–∑–Ω–∏, –º–Ω–µ —É–¥–∞–ª–æ—Å—å —Å–¥–µ–ª–∞—Ç—å. –§—É–Ω–∫—Ü–∏–æ–Ω–∞–ª —Ç–∞–∫–æ–π –∂–µ, –∫–∞–∫ –∏ –≤ –≤–µ—Ä—Å–∏–∏ 1.2. –ù–æ –≤–æ—Ç –≤ –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–∏ –µ—Å—Ç—å –Ω–µ–±–æ–ª—å—à–∏–µ –∏–∑–º–µ–Ω–µ–Ω–∏—è. –°–ø–æ–π–ª–µ—Ä1. –ù–∞—Å—Ç—Ä–æ–π–∫–∞ SPI –∏ GPIO –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç —Å –ø–æ–º–æ—â—å—é StdPeriph (–î–∞, —ç—Ç–æ –≥—Ä–æ–º–æ–∑–¥–∫–æ, –Ω–æ –ø–æ–∫–∞ —á—Ç–æ —Ç–∞–∫. –ù–µ–∏–∑–≤–µ—Å—Ç–Ω–æ –µ—â–µ, –º–æ–∂–µ—Ç —è –Ω–∞ NXP –ø–µ—Ä–µ–π–¥—É. –ê —Ñ—É–Ω–∫—Ü–∏–æ–Ω–∞–ª –Ω—É–∂–Ω–æ —Ä–∞—Å—à–∏—Ä—è—Ç—å).
2. –ü–æ —É–º–æ–ª—á–∞–Ω–∏—é –ø–µ—Ä–µ–¥–∞—á–∞ –∏–¥–µ—Ç —á–µ—Ä–µ–∑ SPI4 (–ò—Ö —Ç–∞–º –∞–∂ 7!!!), –¥–ª—è —Ç–æ–≥–æ, —á—Ç–æ–±—ã –≤–∫–ª—é—á–∏—Ç—å –ø—Ä–æ–≥—Ä–∞–º–º–Ω—ã–π SPI - –Ω—É–∂–Ω–æ –≤ —Ñ—É–Ω–∫—Ü–∏–∏ LCD_OUT —Å—Ç—Ä–æ–∫—É SPI_Out_LCD12864_Ap –ø–æ–º–µ–Ω—è—Ç—å –Ω–∞ SPI_Out_12864_Soft.
–ö–æ–¥: void LCD_OUT (uint8_t Data_LCD, uint8_t Np_LCD)
{
CS_ON(); //–ü–µ—Ä–µ–¥–∞—á–∞ –Ω–∞—á–∞—Ç–∞.
if (Np_LCD == Data) {SPI_Out_LCD12864_Ap(0xFA);} //–ü–µ—Ä–µ–¥–∞—á–∞ –¥–∞–Ω–Ω—ã—Ö –∏–ª–∏ –∫–æ–º–º–∞–Ω–¥—ã.
else {SPI_Out_LCD12864_Ap(0xF8);}
SPI_Out_LCD12864_Ap(Data_LCD & 0xF0); //–°—Ç–∞—Ä—à–∞—è –ø–æ–ª–æ–≤–∏–Ω–∞ –∏ 4 "0".
SPI_Out_LCD12864_Ap(Data_LCD << 4); //–ú–ª–∞–¥—à–∞—è –∏ 4 "0".
CS_OFF(); //–ü–µ—Ä–µ–¥–∞—á–∞ –æ–∫–æ–Ω—á–∏–Ω–∞.
}
–ê –≤–º–µ—Å—Ç–æ SPI_LCD12864_Init_AP_SPI4 –∏—Å–ø–æ–ª—å–∑–æ–≤–∞—Ç—å –¥–ª—è –∏–Ω–∏—Ü–∏–∞–ª–∏–∑–∞—Ü–∏–∏ SPI_LCD12864_Init_Soft.
–°–∫–æ—Ä–æ—Å—Ç—å –≤—ã—Å—Ç–∞–≤–ª–µ–Ω–∞ –≤ –æ–±–æ–∏—Ö —Ä–µ–∞–ª–∏–∑–∞—Ü–∏—è—Ö SPI –º–µ—Ç–æ–¥–æ–º –ø–æ–¥–±–æ—Ä–∞ —Ç–∞–∫, —á—Ç–æ–±—ã –ø—Ä–∏ –∫–≤–∞—Ä—Ü–µ –≤ 8 Mhz (–±–µ–∑ —É–º–Ω–æ–∂–∏—Ç–µ–ª—è), –∏–∑–æ–±—Ä–∞–∂–µ–Ω–∏–µ –ø—Ä–∏—Ö–æ–¥–∏–ª–æ –±–µ–∑ –∞—Ä—Ç–µ—Ñ–∞–∫—Ç–æ–≤ (–°–º–æ—Ç—Ä–µ–ª –æ—Ç –±–æ–ª—å—à–µ–π —Å–∫–æ—Ä–æ—Å—Ç–∏ –∫ –º–µ–Ω—å—à–µ–π).–û—Ç —Å–µ–±—è: –±—ã–ª –ø—Ä–∏—è—Ç–Ω–æ —É–¥–∏–≤–ª–µ–Ω, –∫–æ–≥–¥–∞ –≤–∫–ª—é—á–∏–ª —Å–≤–æ–π –ø—Ä–∏–º–µ—Ä "—Ä—ã–±–∫–∏" –ø—Ä–∏ —Ç–æ–π –∂–µ —Å–∫–æ—Ä–æ—Å—Ç–∏ –∫–≤–∞—Ä—Ü–∞, –∞ –∫–æ–¥ —Ä–∞–±–æ—Ç–∞–ª –±—ã—Å—Ç—Ä–µ–µ. –¢–æ–ª—å–∫–æ –ø–æ—Ç–æ–º –≤—Å–ø–æ–º–Ω–∏–ª, —á—Ç–æ —É STM8 –∏ STM32 –ø—Ä–æ–∏–∑–≤–æ–¥–∏—Ç–µ–ª—å–Ω–æ—Å—Ç—å 0.9 –ø—Ä–æ—Ç–∏–≤ 1.32 (–ú–æ–∂–µ—Ç —á—É—Ç—å –Ω–∞–ø—É—Ç–∞–ª –≤ —Ü–∏—Ñ—Ä–∞—Ö, –ª–µ–Ω—å –ª–µ–∑—Ç—å —á–∏—Ç–∞—Ç—å). –ü—Ä–∏—è—Ç–Ω—ã–º –ø–ª—é—Å–æ–º —Ç–∞–∫ –∂–µ –æ–∫–∞–∑–∞–ª–∞—Å—å —Å–æ–≤–º–µ—Å—Ç–∏–º–æ—Å—Ç—å —É—Ä–æ–≤–Ω–µ–π 3.3 –∏ 5V (–ù–æ –¥–∏—Å–ø–ª–µ–π –ø–∏—Ç–∞–µ—Ç—Å—è –æ—Ç 5!). –¢–∞–∫ —á—Ç–æ –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–µ –ø—Ä—è–º–æ–µ. –ö—Å—Ç–∞—Ç–∏ –æ –ø–æ–¥–∫–ª—é—á–µ–Ω–∏–∏: –ö–æ–¥: //–ò—Å–ø–æ–ª—å–∑—É–µ–º SPI4.
//PE2 - SPI4_SCK.
//PE3 - CS (–Ω–æ–≥–æ–¥—Ä—ã–≥).
//PE6 - SPI4_MOSI.
–î—É–º–∞—é, –µ—Å–ª–∏ —á—Ç–æ, –∏–∑–º–µ–Ω–∏—Ç—å –Ω–∞—Å—Ç—Ä–æ–π–∫–∏ –Ω–∏–∂–Ω–µ–≥–æ —É—Ä–æ–≤–Ω—è –Ω–µ —Å–æ—Å—Ç–∞–≤–∏—Ç —Ç—Ä—É–¥–∞. –í–æ—Ç —Ñ–∞–π–ª –ø—Ä–æ–µ–∫—Ç–∞ –¥–ª—è Keil5. –ë—É–¥—É –≤—ã–∫–ª–∞–¥—ã–≤–∞—Ç—å —Ü–µ–ª—ã–º–∏ –ø—Ä–æ–µ–∫—Ç–∞–º–∏, —Ç.–∫. —Ç–æ–ª—å–∫–æ –Ω–∞ —Å–æ–≥–ª–∞—Å–æ–≤–∞–Ω–∏–µ .c –∏ .h —Ñ–∞–π–ª–æ–≤ —É –º–µ–Ω—è —É—à–µ–ª –¥–µ–Ω—å. –í–ª–æ–∂–µ–Ω–∏–µ: –ù—É –≤–æ—Ç –∏ —Ñ–æ—Ç–æ (–ù–∞ –Ω–µ–º –º–æ–∂–Ω–æ —É–≤–∏–¥–µ—Ç—å —Å–≤–µ—Ç–æ–¥–∏–æ–¥—ã —Å–ø—Ä–∞–≤–∞, —Ç–∞–∫, –≤—ã—Å—Ç–∞–≤–ª—è—è –≥–∏–≥–∞–Ω—Ç—Å–∫–∏–µ –∑–∞–¥–µ—Ä–∂–∫–∏ —è –æ—Ç–ª–∞–∂–∏–≤–∞–ª SPI). –¢–µ–ø–µ—Ä—å –æ —Å–∫–æ—Ä–æ—Å—Ç–∏ –≤—ã–≤–æ–¥–∞. –û–Ω–∞ –û–ß–ï–ù–¨ –≤—ã—Å–æ–∫–∞—è. –ï—Å–ª–∏ —Å–º–æ—Ç—Ä–µ—Ç—å –Ω–∞ –º–æ–π –ø—Ä–∏–º–µ—Ä, —Ç–æ –≤–∏–¥–Ω–æ, —á—Ç–æ –ø—Ä–∏ –ø–µ—Ä–µ–º–µ—â–µ–Ω–∏–∏, –º–µ–∂–¥—É 2-–º—è –∏–∑–º–µ–Ω–µ–Ω–∏—è–º–∏ –µ—â–µ –≤–∏–¥–Ω—ã "–Ω–µ –æ—Å—Ç—ã–≤—à–∏–µ" –ø–∏–∫—Å–µ–ª–∏. –î–µ–ª–∞—Ç—å —Å–∫–æ—Ä–æ—Å—Ç—å –µ—â–µ –≤—ã—à–µ —è –Ω–µ –≤–∏–∂—É —Å–º—ã—Å–ª–∞, —Ç.–∫. —ç–∫—Ä–∞–Ω –Ω–µ —É—Å–ø–µ–≤–∞–µ—Ç –∏–∑–º–µ–Ω–∏—Ç—å—Å—è –º–µ–∂–¥—É –Ω–æ–≤—ã–º–∏ –ø–æ—Ä—Ü–∏—è–º–∏ –¥–∞–Ω–Ω—ã—Ö. –°–∫–æ—Ä–æ—Å—Ç—å—é SPI - –¥–æ–≤–æ–ª–µ–Ω. –§–æ—Ç–æ –°–ø–æ–π–ª–µ—Ä P.S. –ü–æ–∫–∞ ST –Ω–µ –Ω–∞–ø–∏—à–µ—Ç –Ω–æ—Ä–º–∞–ª—å–Ω—É—é IDE –¥–ª—è STM8 - —è –±—É–¥—É —Ä–∞–±–æ—Ç–∞—Ç—å –Ω–∞–¥ –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π –ø–æ–¥ STM32, –∞ —É—á–∏—Ç—ã–≤–∞—è —Ç–µ–Ω–¥–µ–Ω—Ü–∏—é –Ω–∞ —Å–Ω–∏–∂–µ–Ω–∏–µ —Ü–µ–Ω 32-—Ö –±–∏—Ç–Ω—ã—Ö –º–∫, –≤–æ–∑–≤—Ä–∞—â—è—Ç—å—Å—è –∫ 8 –º–Ω–µ —É–∂–µ –Ω–µ –ø—Ä–∏–¥–µ—Ç—Å—è.
_________________
–í—Å–µ –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–æ –±—ã –∂–µ–ª–∞–Ω–∏–µ!
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
–í–∞–¥–∏–º–∞—Ç–æ—Ä–∏—á–∏–∫

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ü—Ç –∏—é–ª 11, 2014 14:18:14 |
|
| –ì—Ä—ã–∑–µ—Ç –∫–∞–Ω–∏—Ñ–æ–ª—å |
–ö–∞—Ä–º–∞: 1
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 21
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ü–Ω –º–∞–π 16, 2011 10:54:32
–°–æ–æ–±—â–µ–Ω–∏–π: 299
–û—Ç–∫—É–¥–∞: –ö—Ä–∞—Å–Ω–æ—è—Ä—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
–°–º–æ–≥ —Å–æ–µ–¥–∏–Ω–∏—Ç—å –Ω–∞—à —ç–∫—Ä–∞–Ω —Å —Ç–∞—á—Å–∫—Ä–∏–Ω–æ–º (—Ä–∞–Ω–µ–µ –Ω–µ —Ä–∞–±–æ—Ç–∞–ª —Å –Ω–∏–º). –¢–∞–∫ –≤—ã—à–ª–æ, —á—Ç–æ –ø–æ —à–∏—Ä–∏–Ω–µ –æ–Ω –Ω–∞ 1-2 –ø–∏–∫—Å–µ–ª—è –º–µ–Ω—å—à–µ, –∞ –≤ –≤—ã—Å–æ—Ç—É –Ω–∞ 3 –º–º –±–æ–ª—å—à–µ —Å –∫–∞–∂–¥–æ–π —Å—Ç–æ—Ä–æ–Ω—ã. –¢–∞–∫ —á—Ç–æ –ø—Ä–∏—à–ª–æ—Å—å –ø–∏—Å–∞—Ç—å –±–∏–±–ª–∏–æ—Ç–µ–∫—É —Å —É—á–µ—Ç–æ–º —ç—Ç–æ–≥–æ. –ò–∑-–∑–∞ SPL –∫–æ–Ω–µ—á–Ω–æ –æ–ø—Ä–æ—Å –ø—Ä–æ–∏—Å—Ö–æ–¥–∏—Ç –û–ß–ï–ù–¨ –º–µ–¥–ª–µ–Ω–Ω–æ (–í—Å–µ–≥–æ 2-3 –æ–±–Ω–æ–≤–ª–µ–Ω–∏—è —ç–∫—Ä–∞–Ω–∞ –≤ —Å–µ–∫—É–Ω–¥—É), –Ω–æ –ø–æ–∫–∞ —á—Ç–æ —Ö–≤–∞—Ç–∏—Ç. –í–æ—Ç —Ñ–æ—Ç–æ:  –ë–∏–±–ª–∏–æ—Ç–µ–∫—É –ø–æ–∫–∞ –Ω–µ –≤—ã–∫–ª–∞–¥—ã–≤–∞—é, –µ–µ –∂–¥–µ—Ç –æ–≥—Ä–æ–º–Ω–∞—è –æ–ø—Ç–∏–º–∏–∑–∞—Ü–∏—è. 
_________________
–í—Å–µ –º–æ–∂–Ω–æ —Å–¥–µ–ª–∞—Ç—å, –±—ã–ª–æ –±—ã –∂–µ–ª–∞–Ω–∏–µ!
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
HHIMERA

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ü—Ç –∏—é–ª 11, 2014 19:01:54 |
|
–ö–∞—Ä–º–∞: -18
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 29
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –í—Å –¥–µ–∫ 05, 2010 06:10:34
–°–æ–æ–±—â–µ–Ω–∏–π: 4583
–û—Ç–∫—É–¥–∞: –Æ–í
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
–¶–∏—Ç–∞—Ç–∞: –ü–æ–∫–∞ ST –Ω–µ –Ω–∞–ø–∏—à–µ—Ç –Ω–æ—Ä–º–∞–ª—å–Ω—É—é IDE –¥–ª—è STM8 - —è –±—É–¥—É —Ä–∞–±–æ—Ç–∞—Ç—å –Ω–∞–¥ –±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π –ø–æ–¥ STM32, –∞ —É—á–∏—Ç—ã–≤–∞—è —Ç–µ–Ω–¥–µ–Ω—Ü–∏—é –Ω–∞ —Å–Ω–∏–∂–µ–Ω–∏–µ —Ü–µ–Ω 32-—Ö –±–∏—Ç–Ω—ã—Ö –º–∫, –≤–æ–∑–≤—Ä–∞—â—è—Ç—å—Å—è –∫ 8 –º–Ω–µ —É–∂–µ –Ω–µ –ø—Ä–∏–¥–µ—Ç—Å—è.
ST –Ω–∏–∫–æ–≥–¥–∞ –Ω–µ –Ω–∞–ø–∏—à–µ—Ç... –æ–Ω–∞ –≤–æ–æ–±—â–µ –Ω–∏ –ø–∏—à–µ—Ç –ò–î–ï...  –ê —Ç–∞–∫... –ò–ê–Ý –≤–ø–æ–ª–Ω–µ —Ö–≤–∞—Ç–∞–µ—Ç... –ò –ø–æ –ø–æ–≤–æ–¥—É –≤–æ—Å—å–º—ë—Ä–æ–∫... S003 –¥–ª—è –ø—Ä–æ—Å—Ç—ã—Ö –ø–æ–¥–µ–ª–æ–∫ –æ—á–µ–Ω—å –¥–∞–∂–µ –Ω–∏—á–µ–≥–æ...
_________________
"–Ø –Ω–µ –¥–∞—é –≥–æ—Ç–æ–≤—ã—Ö —Ä–µ—à–µ–Ω–∏–π, —è –∑–∞—Å—Ç–∞–≤–ª—è—é –¥—É–º–∞—Ç—å!"(–°)
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
WiseLord

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ß—Ç –∏—é–ª 24, 2014 17:25:45 |
|
| –î—Ä—É–≥ –ö–æ—Ç–∞ |
 |
–ö–∞—Ä–º–∞: 86
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 1035
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –ß—Ç –∞–ø—Ä 11, 2013 11:19:59
–°–æ–æ–±—â–µ–Ω–∏–π: 4903
–û—Ç–∫—É–¥–∞: –ú–∏–Ω—Å–∫
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 2
|
–í–∞—à–µ–≥–æ (–Ω–∞—à–µ–≥–æ) –ø–æ–ª–∫—É –ø—Ä–∏–±—ã–ª–æ! –ù–µ–¥–µ–ª—é –Ω–∞–∑–∞–¥ —Ç–æ–∂–µ –ø–æ–ª—É—á–∏–ª –∏–∑ –∫–∏—Ç–∞—è –ø–∞—Ä—É —Ç–∞–∫–∏—Ö –¥–∏—Å–ø–ª–µ–µ–≤. –ù–∞–ø–∏—Å–∞–ª —Å–≤–æ—é –±–∏–±–ª–∏–æ—Ç–µ–∫—É –ø–æ–¥ AVR. –ü–æ–∫–∞ —Ç–æ–ª—å–∫–æ –ø–æ–¥ –ø–∞—Ä–∞–ª–ª–µ–ª—å–Ω—ã–π 8-–±–∏—Ç–Ω—ã–π —Ä–µ–∂–∏–º, –Ω–æ –¥–æ–±–∞–≤–∏—Ç—å 4-–±–∏—Ç–Ω—ã–π –∏–ª–∏ –ø–æ—Å–ª–µ–¥–æ–≤–∞—Ç–µ–ª—å–Ω—ã–π –≤—Ä–æ–¥–µ –∫–∞–∫ –Ω–µ—Å–ª–æ–∂–Ω–æ - –ø—Ä–æ—Ç–æ–∫–æ–ª—ã —Ç–∞–º –ø—Ä–æ—Å—Ç—ã–µ. –û—Å–Ω–æ–≤–Ω–æ–µ –º–æ—ë —Ç—Ä–µ–±–æ–≤–∞–Ω–∏–µ –∫ –±–∏–±–ª–∏–æ—Ç–µ–∫–µ –±—ã–ª–æ - —Å–æ–≤–º–µ—Å—Ç–∏–º–æ—Å—Ç—å —Å–æ —Å–≤–æ–µ–π –∂–µ KS0108-–±–∏–±–ª–∏–æ—Ç–µ–∫–æ–π. –≠—Ç–æ, –≤ –æ—Å–Ω–æ–≤–Ω–æ–º, –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏–µ –ø—Ä–æ–ø–æ—Ä—Ü–∏–æ–Ω–∞–ª—å–Ω—ã—Ö (!) —à—Ä–∏—Ñ—Ç–æ–≤ —Å "–≤–µ—Ä—Ç–∏–∫–∞–ª—å–Ω—ã–º–∏" –±–∞–π—Ç–∞–º–∏. –û–≥—Ä–∞–Ω–∏—á–µ–Ω–∏–µ –ø—Ä–æ–∏—Å—Ç–µ–∫–∞–µ—Ç –∏–∑ –Ω–µ–æ–±—Ö–æ–¥–∏–º–æ—Å—Ç–∏ –¥–æ–±–∞–≤–∏—Ç—å –ø–æ–¥–¥–µ—Ä–∂–∫—É –¥–∏—Å–ø–ª–µ—è –≤ —Å–≤–æ–π –ø—Ä–æ–µ–∫—Ç —Å–ø–µ–∫—Ç—Ä–æ–∞–Ω–∞–ª–∏–∑–∞—Ç–æ—Ä–∞, –≥–¥–µ –ø–æ–¥–æ–±–Ω—ã–µ —à—Ä–∏—Ñ—Ç—ã —É–∂–µ –∏—Å–ø–æ–ª—å–∑—É—é—Ç—Å—è —Å –¥–∏—Å–ø–ª–µ—è–º–∏ –Ω–∞ –±–∞–∑–µ KS0108 –∏ –¥–∏—Å–ø–ª–µ–µ–º LS020. –í–≤–∏–¥—É –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—è ATmega16 –ø–æ–ª–Ω–æ–≥–æ —ç–∫—Ä–∞–Ω–Ω–æ–≥–æ –±—É—Ñ–µ—Ä–∞ (1–∫–ë–∞–π—Ç) —Å–¥–µ–ª–∞—Ç—å –Ω–µ –ø–æ–ª—É—á–∞–ª–æ—Å—å, —Ç–∞–∫ —á—Ç–æ –±—É—Ñ–µ—Ä –Ω–µ–º–Ω–æ–≥–æ —É–ø—Ä–æ—â—ë–Ω–Ω—ã–π - 128 –±–∞–π—Ç (8 —Å—Ç—Ä–æ–∫ –¥–ª–∏–Ω–Ω–æ–π 128 –ø–∏–∫—Å–µ–ª–æ–≤), –≤ –∫–æ—Ç–æ—Ä—ã–π –ª–µ–≥–∫–æ –≤–ø–∏—Å—ã–≤–∞–µ—Ç—Å—è –Ω—É–∂–Ω—ã–π —à—Ä–∏—Ñ—Ç. –ë—É—Ñ–µ—Ä –≤—ã—á–∏—Ç—ã–≤–∞–µ—Ç—Å—è –∏–∑ —ç–∫—Ä–∞–Ω–Ω–æ–π –ø–∞–º—è—Ç–∏ (GDRAM) –ø—Ä–∏ –ø–µ—Ä–µ—Ö–æ–¥–µ –Ω–∞ –æ—á–µ—Ä–µ–¥–Ω—É—é "—Å—Ç—Ä–æ–∫—É" –∏–∑ –≤–æ—Å—å–º–∏. –°–æ–±—Å—Ç–≤–µ–Ω–Ω–æ, –≤–æ—Ç –∫–∞—Ä—Ç–∏–Ω–∫–∏ —Å —Ç–µ–∫—É—â–∏–º —Ä–µ–∑—É–ª—å—Ç–∞—Ç–æ–º:   –ê –∏—Å—Ö–æ–¥–Ω–∏–∫–∏ –ø–æ–¥ avr-gcc, –µ—Å–ª–∏ –∫–æ–º—É –∏–Ω—Ç–µ—Ä–µ—Å–Ω–æ, –º–æ–∂–Ω–æ –≥–ª—è–Ω—É—Ç—å –Ω–∞ –≥–∏—Ç—Ö–∞–±–µ.
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
shads

|
–ó–∞–≥–æ–ª–æ–≤–æ–∫ —Å–æ–æ–±—â–µ–Ω–∏—è: Re: –ì—Ä–∞—Ñ–∏—á–µ—Å–∫–∏–π –¥–∏—Å–ø–ª–µ–π LCD 12864 (128x64 –ø–∏–∫—Å–µ–ª—è) –Ω–∞ ST7920  –î–æ–±–∞–≤–ª–µ–Ω–æ: –î–æ–±–∞–≤–ª–µ–Ω–æ: –ü—Ç –∏—é–ª 25, 2014 14:25:01 |
|
| –û–ø—ã—Ç–Ω—ã–π –∫–æ—Ç |
 |
–ö–∞—Ä–º–∞: 8
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏–π: 106
–ó–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω: –°—Ä —Ñ–µ–≤ 22, 2012 01:25:21
–°–æ–æ–±—â–µ–Ω–∏–π: 882
–Ý–µ–π—Ç–∏–Ω–≥ —Å–æ–æ–±—â–µ–Ω–∏—è: 0
|
WiseLord –ø–∏—Å–∞–ª(–∞): –í–≤–∏–¥—É –∏—Å–ø–æ–ª—å–∑–æ–≤–∞–Ω–∏—è ATmega16 –ø–æ–ª–Ω–æ–≥–æ —ç–∫—Ä–∞–Ω–Ω–æ–≥–æ –±—É—Ñ–µ—Ä–∞ (1–∫–ë–∞–π—Ç) —Å–¥–µ–ª–∞—Ç—å –Ω–µ –ø–æ–ª—É—á–∞–ª–æ—Å—å, —Ç–∞–∫ —á—Ç–æ –±—É—Ñ–µ—Ä –Ω–µ–º–Ω–æ–≥–æ —É–ø—Ä–æ—â—ë–Ω–Ω—ã–π - 128 –±–∞–π—Ç (8 —Å—Ç—Ä–æ–∫ –¥–ª–∏–Ω–Ω–æ–π 128 –ø–∏–∫—Å–µ–ª–æ–≤), –≤ –∫–æ—Ç–æ—Ä—ã–π –ª–µ–≥–∫–æ –≤–ø–∏—Å—ã–≤–∞–µ—Ç—Å—è –Ω—É–∂–Ω—ã–π —à—Ä–∏—Ñ—Ç. –ë—É—Ñ–µ—Ä –≤—ã—á–∏—Ç—ã–≤–∞–µ—Ç—Å—è –∏–∑ —ç–∫—Ä–∞–Ω–Ω–æ–π –ø–∞–º—è—Ç–∏ (GDRAM) –ø—Ä–∏ –ø–µ—Ä–µ—Ö–æ–¥–µ –Ω–∞ –æ—á–µ—Ä–µ–¥–Ω—É—é "—Å—Ç—Ä–æ–∫—É" –∏–∑ –≤–æ—Å—å–º–∏. –¢–æ–∂–µ –≤–∞—Ä–∏–∞–Ω—Ç, –Ω–æ –∫ —Å–æ–∂–∞–ª–µ–Ω–∏—é —Ç–∞–∫ –ø–æ–ª–Ω–æ—Ü–µ–Ω–Ω—É—é –ò–î–ï (—Å –æ–∫–æ—à–∫–∞–º–∏ —Ä–∞–º–æ—á–∫–∞–º–∏ –∏ –ø—Ä–æ—á–∏–º–∏ –ø—Ä–∏–∫–æ–ª–∞–º–∏) –Ω–µ —Å–≤–∞—Ä–≥–∞–Ω–∏—Ç—å... –•–æ—Ç—è –º–æ–∂–µ—Ç –∏ –≤–∞—Ä–∏–∞–Ω—Ç, –Ω–æ –∑–Ω–∞—á–∏—Ç–µ–ª—å–Ω–æ —É–≤–µ–ª–∏—á–∏—Ç—Å—è –Ω–∞–≥—Ä—É–∑–∫–∞ –Ω–∞ –∫–æ–Ω—Ç—Ä–æ–ª–ª–µ—Ä...
|
|
| –í–µ—Ä–Ω—É—Ç—å—Å—è –Ω–∞–≤–µ—Ä—Ö |
|
 |
 
|
–°—Ç—Ä–∞–Ω–∏—Ü–∞ 2 –∏–∑ 12
|
[ –°–æ–æ–±—â–µ–Ω–∏–π: 240 ] |
, , , , ... |
–ö—Ç–æ —Å–µ–π—á–∞—Å –Ω–∞ —Ñ–æ—Ä—É–º–µ |
–°–µ–π—á–∞—Å —ç—Ç–æ—Ç —Ñ–æ—Ä—É–º –ø—Ä–æ—Å–º–∞—Ç—Ä–∏–≤–∞—é—Ç: –Ω–µ—Ç –∑–∞—Ä–µ–≥–∏—Å—Ç—Ä–∏—Ä–æ–≤–∞–Ω–Ω—ã—Ö –ø–æ–ª—å–∑–æ–≤–∞—Ç–µ–ª–µ–π –∏ –≥–æ—Å—Ç–∏: 15 |
|
–í—ã –Ω–µ –º–æ–∂–µ—Ç–µ –Ω–∞—á–∏–Ω–∞—Ç—å —Ç–µ–º—ã
–í—ã –Ω–µ –º–æ–∂–µ—Ç–µ –æ—Ç–≤–µ—á–∞—Ç—å –Ω–∞ —Å–æ–æ–±—â–µ–Ω–∏—è
–í—ã –Ω–µ –º–æ–∂–µ—Ç–µ —Ä–µ–¥–∞–∫—Ç–∏—Ä–æ–≤–∞—Ç—å —Å–≤–æ–∏ —Å–æ–æ–±—â–µ–Ω–∏—è
–í—ã –Ω–µ –º–æ–∂–µ—Ç–µ —É–¥–∞–ª—è—Ç—å —Å–≤–æ–∏ —Å–æ–æ–±—â–µ–Ω–∏—è
–í—ã –Ω–µ –º–æ–∂–µ—Ç–µ –¥–æ–±–∞–≤–ª—è—Ç—å –≤–ª–æ–∂–µ–Ω–∏—è
|
|
|